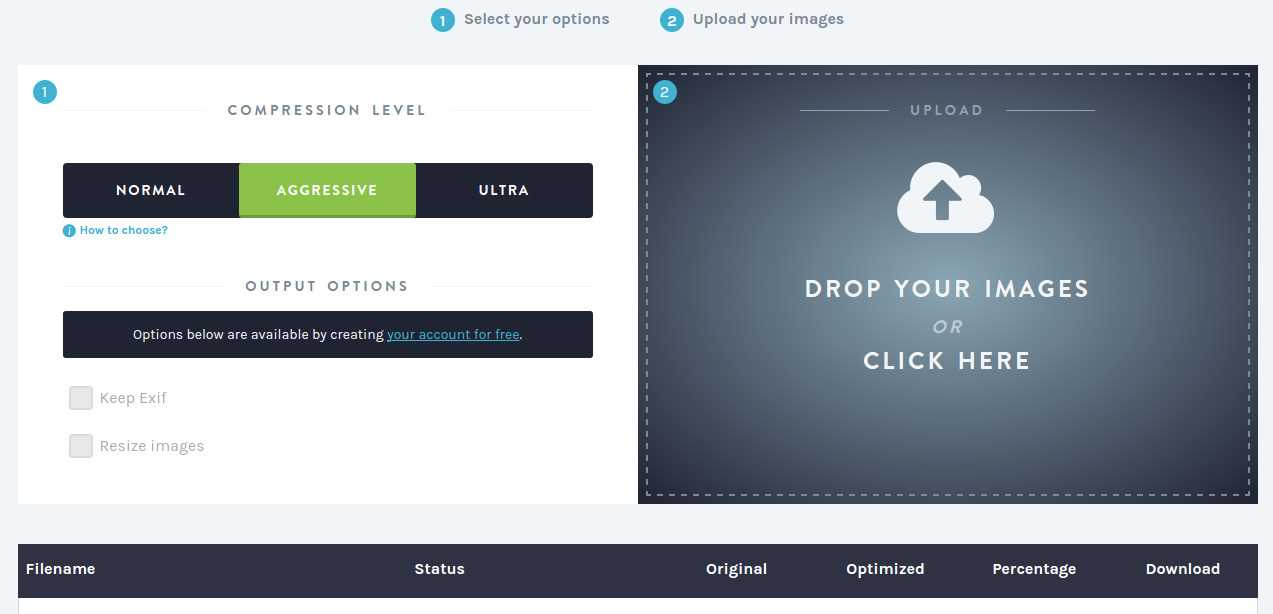
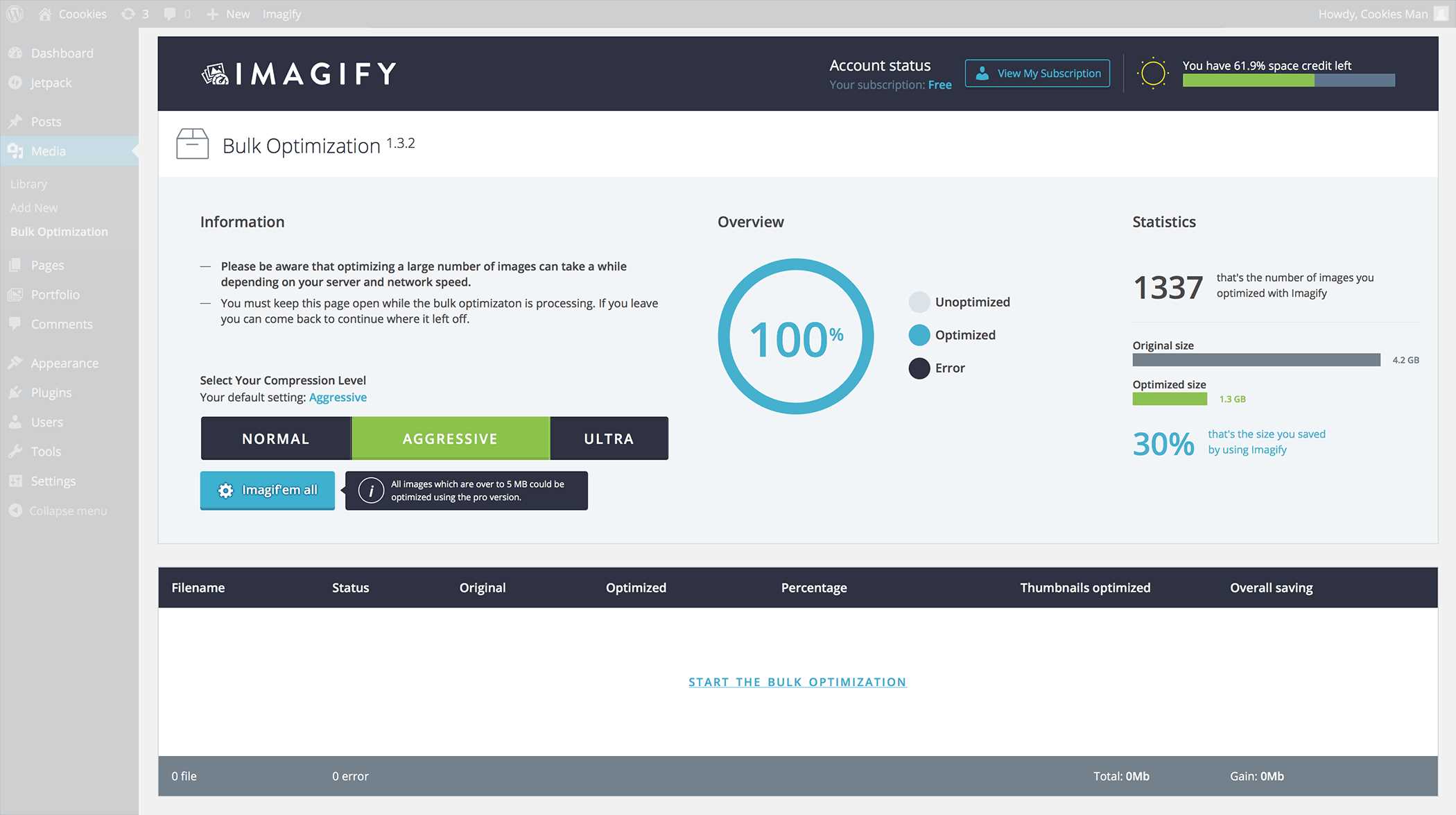
بدون کاهش کیفیت ، وب سایت خود را کاهش دهید.ویژگی ها JPGS ، PNGS و GIFS خود را بهینه سازی کنید - تصور کنید که رایج ترین قالب های تصویری را فشرده می کند.- برای حساب های رایگان حداکثر اندازه بارگذاری هر تصویر 5 مگابایت است.محدودیت اندازه حداکثر بارگذاری برای حساب های پرداخت شده وجود ندارد.تصاویر خود را در FLY تغییر دهید - تصاویر خود را در برنامه آنلاین یا از CMS خود تغییر اندازه دهید تا آنها را در اندازه ایده آل خود ادغام کنید.- می توانید یک قد ، عرض برای احترام یا به عبارت ساده تر درصد را مشخص کنید.FOR WORDPRESS - با استفاده از افزونه وردپرس ، تمام تصاویر شما از جمله ریز عکسها و تصاویر شبکیه از WP Retina x2 هنگام ورود به WordPress به طور خودکار در پرواز بهینه می شوند.؟
سایت اینترنتی:
https://imagify.io/دسته بندی ها
گزینه های Imagify برای Web با مجوز رایگان
17
TinyPNG
وب سایت خود را سریعتر کرده و پهنای باند را ذخیره کنید.TinyPNG ضمن حفظ شفافیت کامل ، تصاویر PNG شما را 50-80٪ بهینه می کند!
- Freemium
- Web
- Adobe Photoshop
- Wordpress
12
Optimus.io
optimus.io فشرده سازی بدون ضرر تصاویر موجود با یک افزونه WordPress و از طریق API را ارائه می دهد.فواید:
5
4
ShortPixel
با فشرده سازی تصاویر و فایلهای PDF موجود در آن ، وب سایت خود را سرعت بخشید.افزونه WP رایگان و سرویس وب موجود است.
3
Kraken Web Optimizer
با استفاده از Image Optimizer می توانید فایلهای PNG ، JPEG و GIF را به صورت بی ضرر بهینه کنید و به این ترتیب پهنای باند و زمان کاربران خود را ذخیره کنید!
2
2
Compressor.io
Compressor.io یک ابزار آنلاین قدرتمند برای کاهش چشمگیر اندازه تصاویر و عکس های شما در عین حفظ کیفیت بالا و تقریباً بدون تفاوت قبل و بعد از فشرده سازی است.
- Freemium
- Web