47
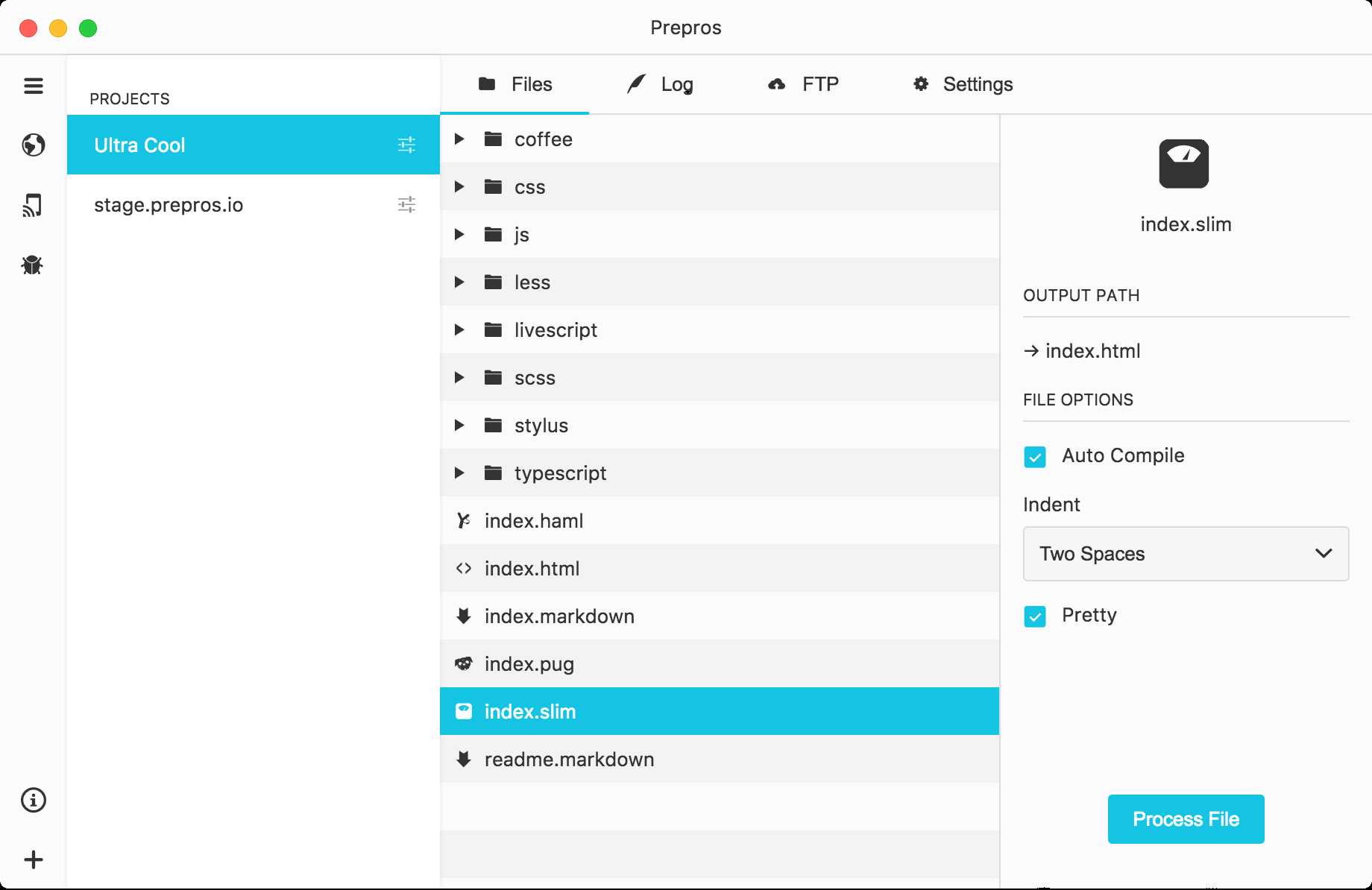
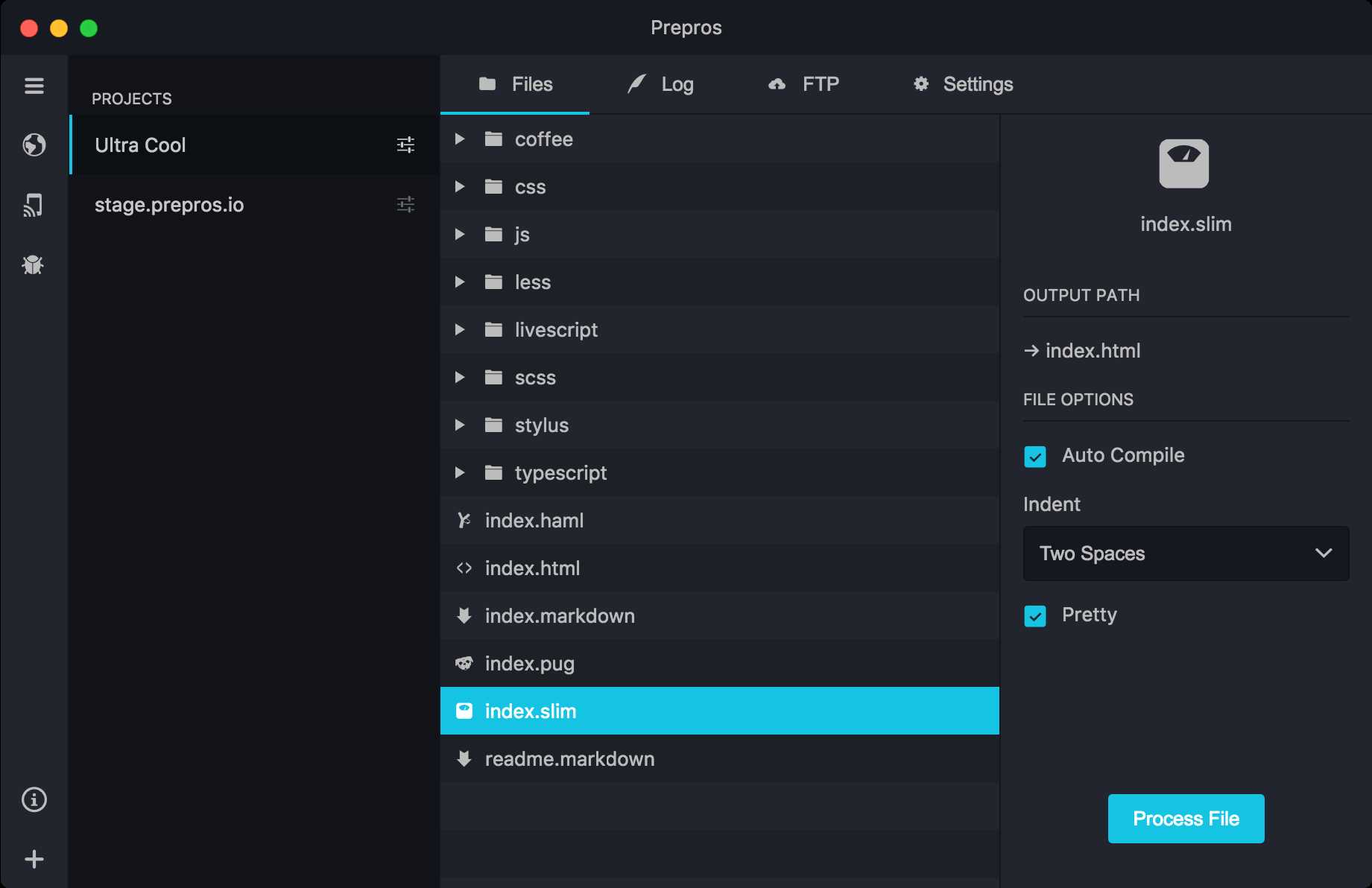
با تازه کردن مرورگر زنده ، کمتر ، Sass ، Scss ، Stylus ، Jade ، Coffeescript ، Haml و Markdown را کامپایل کنید.Prepros ابزاری برای طراحی و توسعه وب است که تمام سنگین وزن مورد نیاز برای پیش پردازش ، بهینه سازی و آزمایش سایتهای شما را انجام می دهد و جریان کاری شما را فوق العاده شارژ نگه می دارد.آزمایشی رایگان نامحدود است اما به کاربر یادآوری می کند که با آمدن بالای همه ویندوزهای صفحه ، این نرم افزار هر پنج دقیقه یک بار ثبت نشده است.کاربر را قطع می کند.
prepros