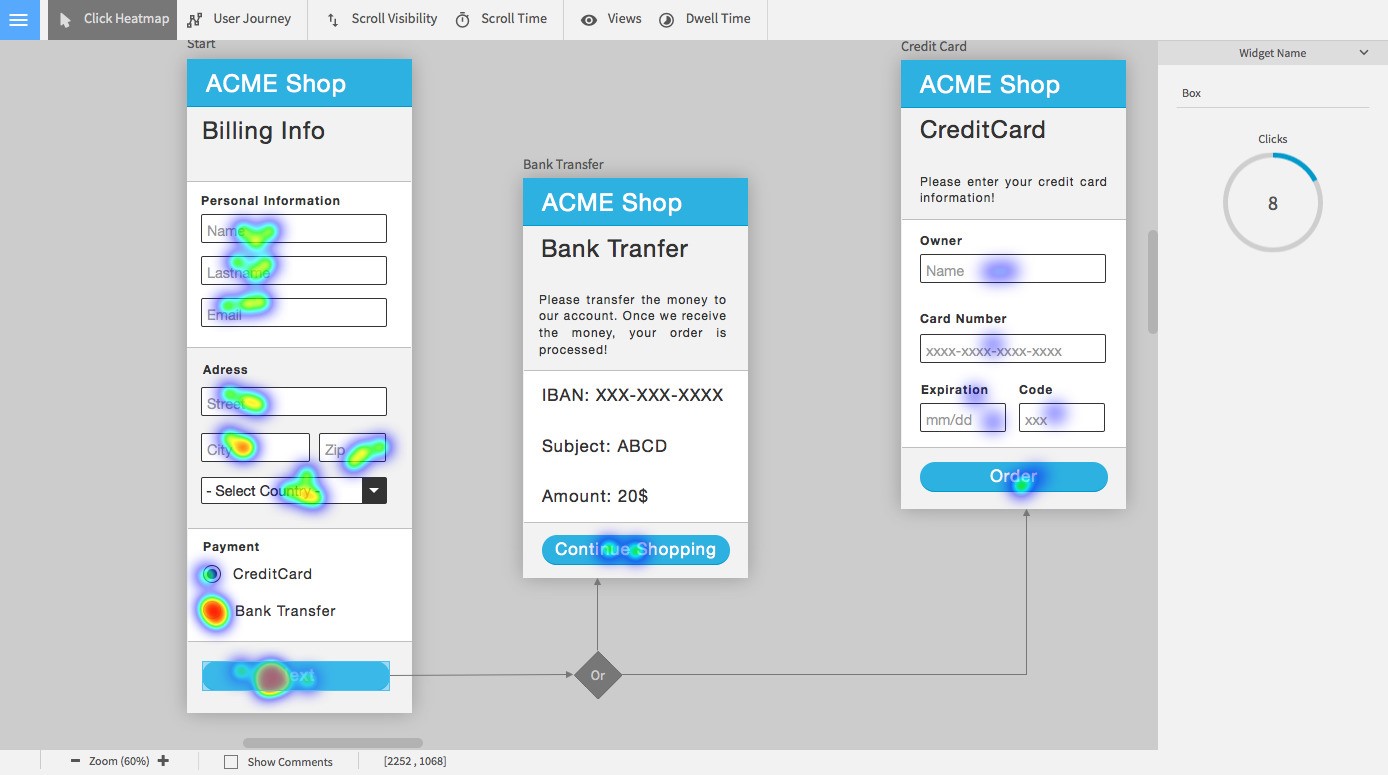
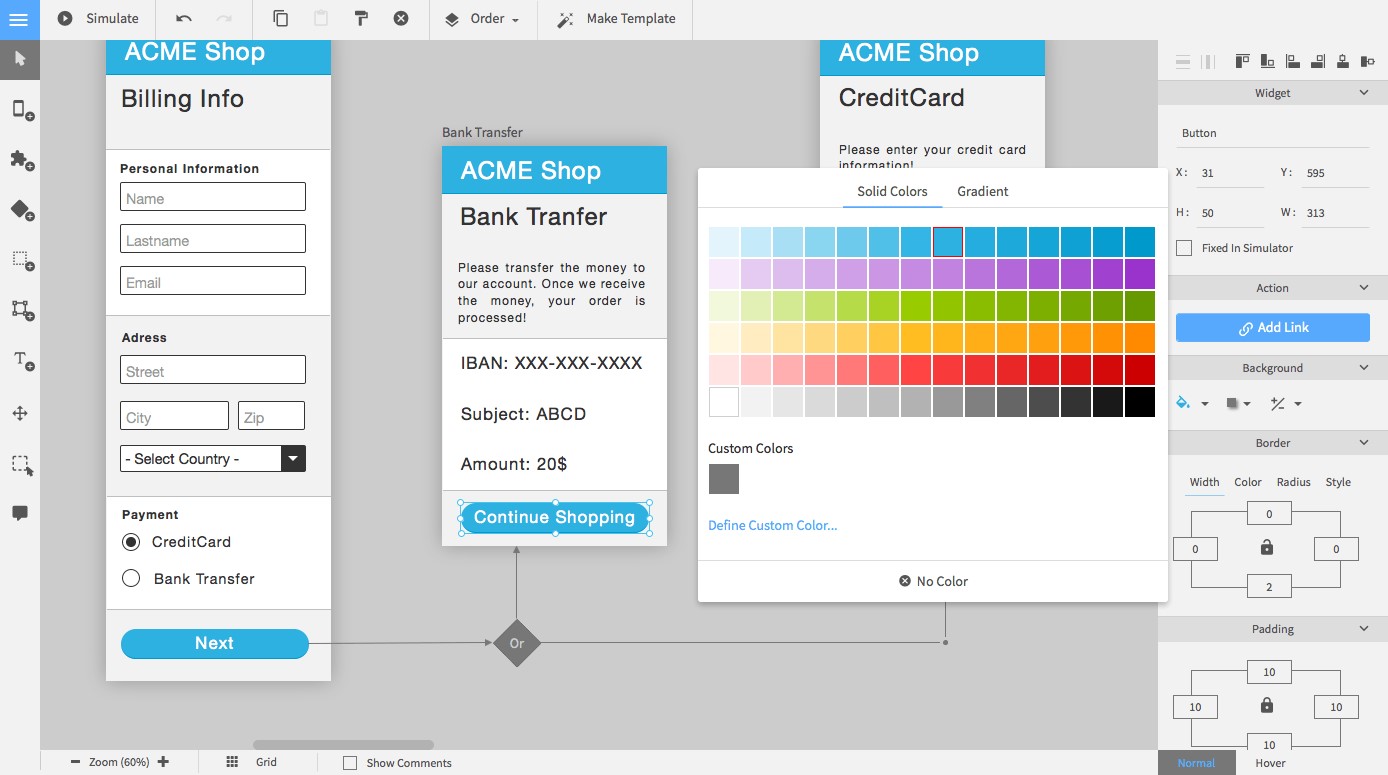
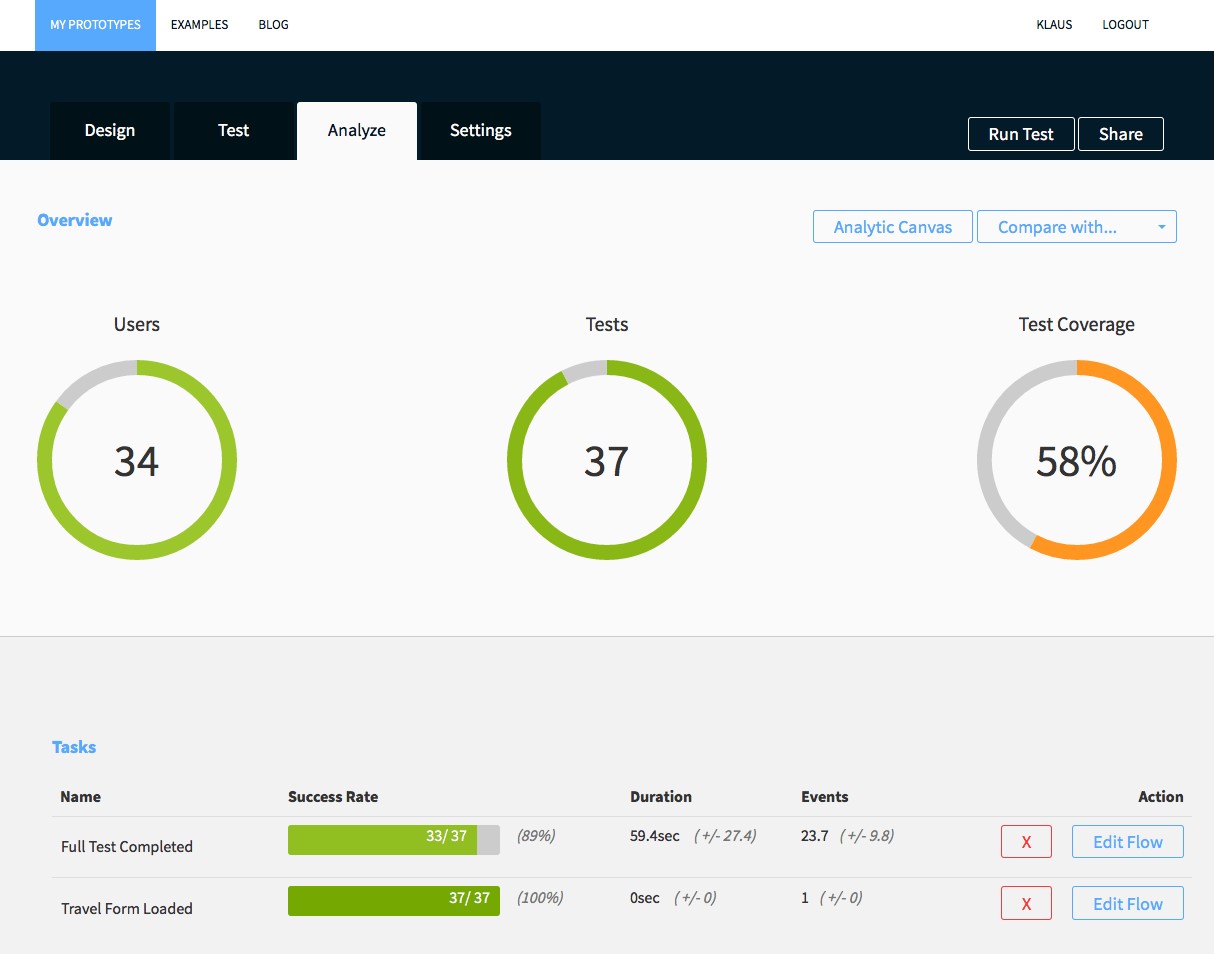
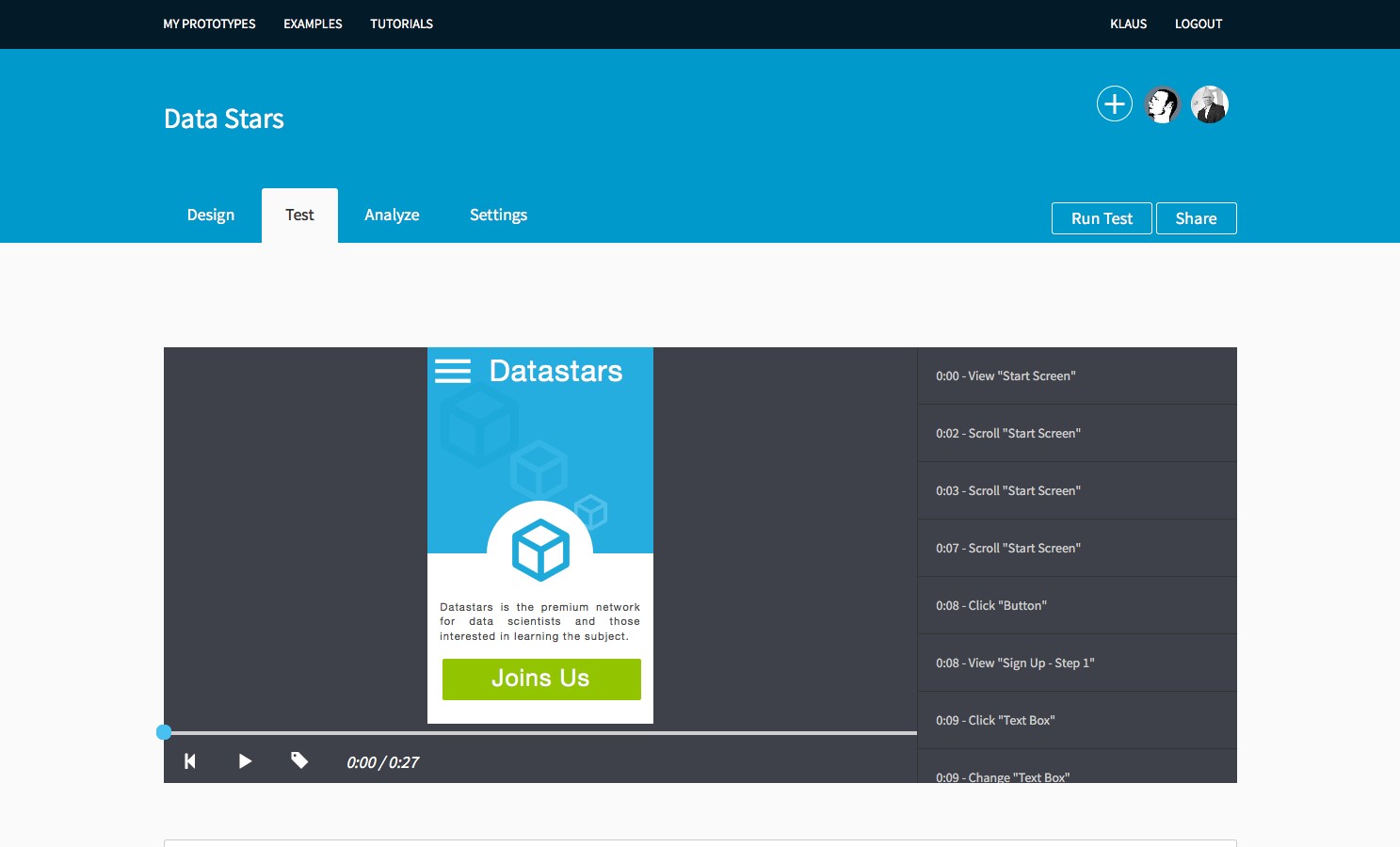
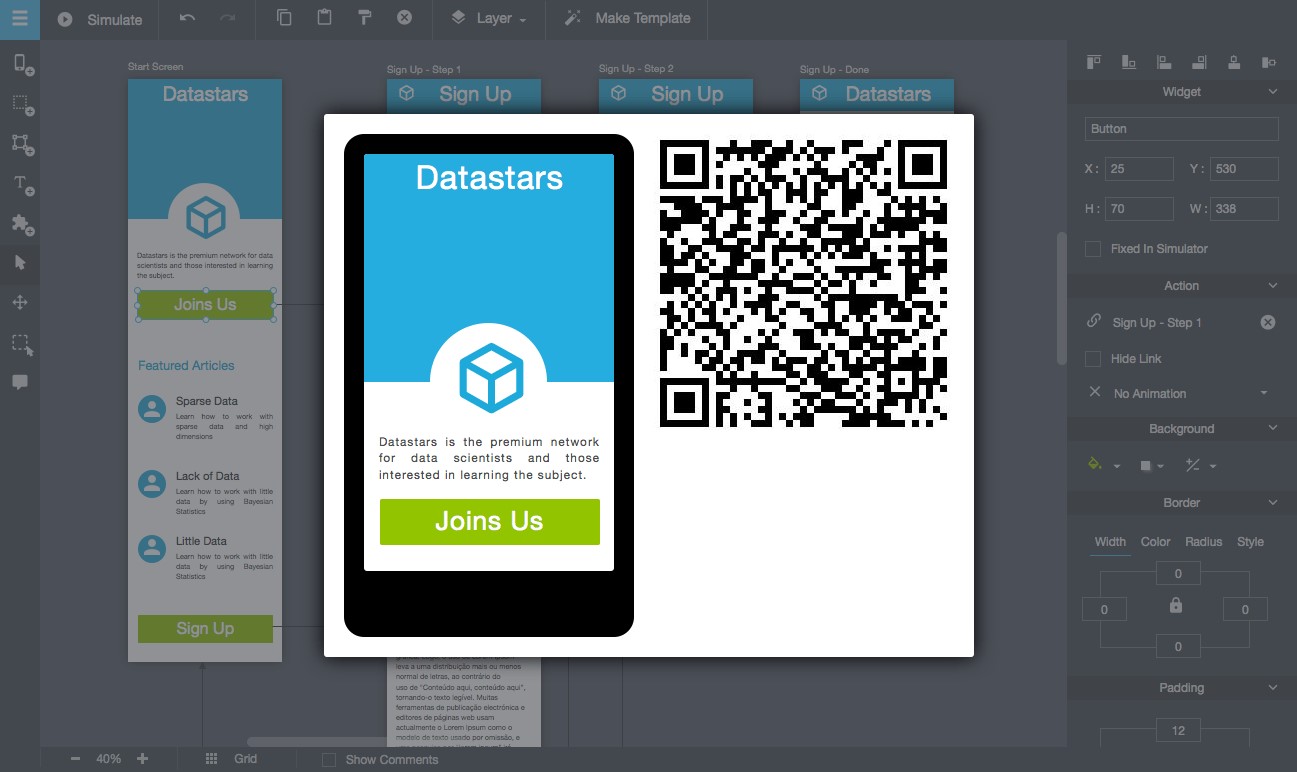
Quant-UX اولین ابزار قابلیت استفاده یکپارچه را برای طراحی ، آزمایش و تجزیه و تحلیل نمونه های اولیه تعامل فراهم می کند.Quant-UX روند طراحی شما را سرعت می بخشد و با جریان کار و ابزار استاندارد شما ادغام می شود.تجزیه و تحلیل بصری باعث می شود نقاط درد را در طراحی تعامل خود پیدا کنید و آن را به سرعت بهبود ببخشید.کشتی های Quant-UX با یک ویرایشگر نمونه سازی یکپارچه پشتیبانی می کنند که از CSS3 ، انیمیشن ها ، اعتبار سنجی فرم و جریان منطق پشتیبانی می کند ، اما همچنین می توانید طراحی موجود را از ابزارهایی مانند Sketch یا PhotoShop وارد کنید.کلیه نمونه های اولیه کاملاً کاربردی هستند.آنها مانند یک برنامه واقعی رفتار می کنند.کاربران می توانند داده ها را وارد کنند ، با عناصر UI تعامل داشته و از بین صفحه ها حرکت کنند.پس از آماده شدن طراحی ، به سادگی پیوندی را با آزمایش کنندگان خود به اشتراک بگذارید.آنها می توانند با اسکن ساده QR-code ، طراحی را از راه دور ، حتی در تلفن های هوشمند خود آزمایش کنند.تعامل کاربر در طی یک آزمون در زمان واقعی ضبط و تجزیه و تحلیل می شود.Quant-UX تمام اطلاعات مربوطه و شاخص های کلیدی عملکرد را استخراج می کند و آنها را در قالب نمودارهای زیبا و نقشه های گرمایی تجسم می کند.همچنین می توانید ضبط صفحه را بدون هیچ افزونه ای ایجاد کنید ، که برای محیط های شرکت ایده آل است….
سایت اینترنتی:
http://www.quant-ux.comدسته بندی ها
گزینه های Quant-UX برای همه سیستم عامل های دارای مجوز
1
MockFlow.com
MockFlow یک راه حل یک مرحله ای را برای کلیه نیازهای برنامه ریزی UI ارائه می دهد که شامل طرح های طراحی UI ، نقشه سایت ، اسناد و مصوبات طراحی می باشد.
- برنامه پرداخت شده
- Windows
- Mac
- Slack
- Trello
- Atlassian Stash
- Microsoft Office Suite
- Web
- Google App Engine