719
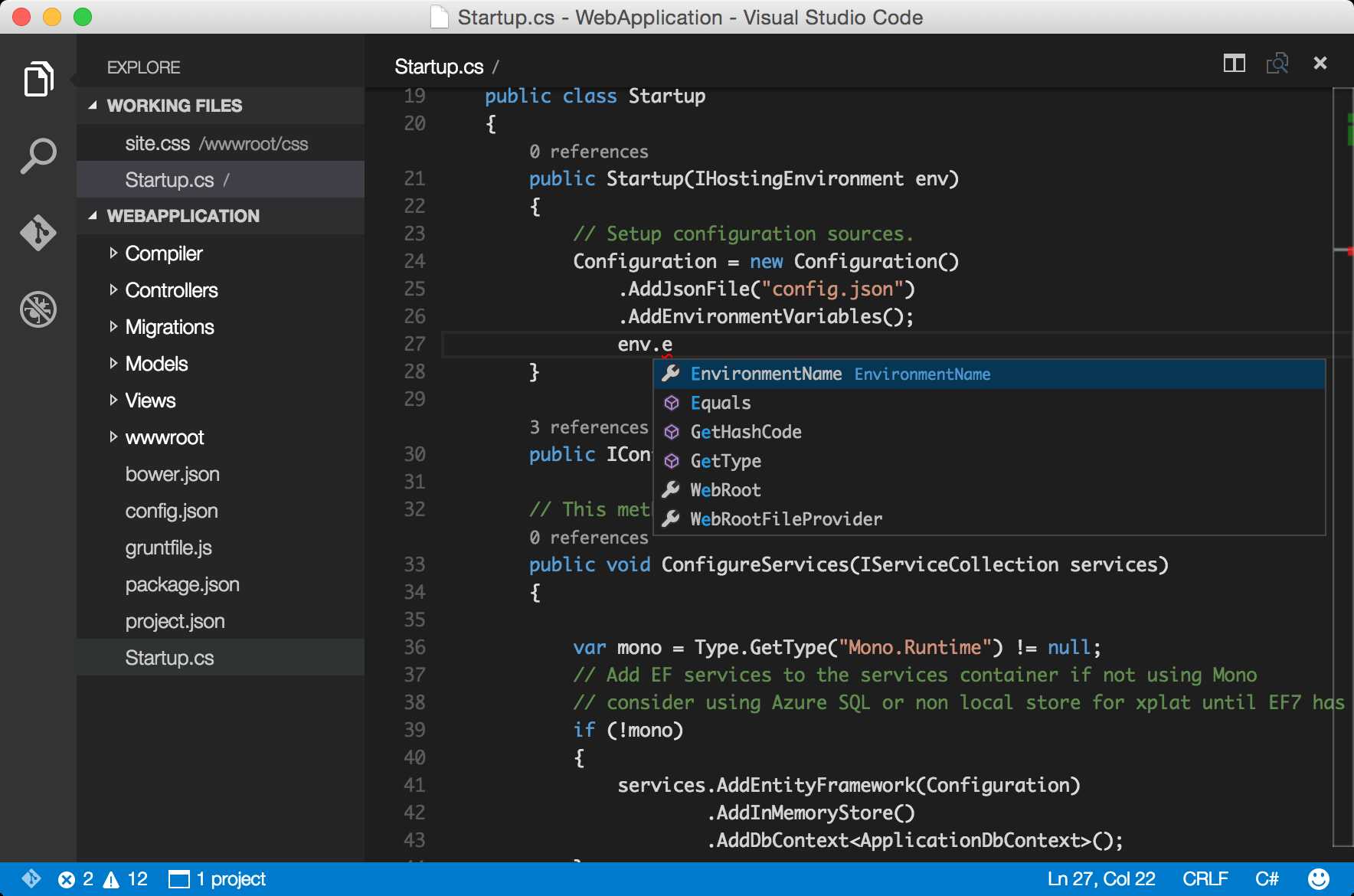
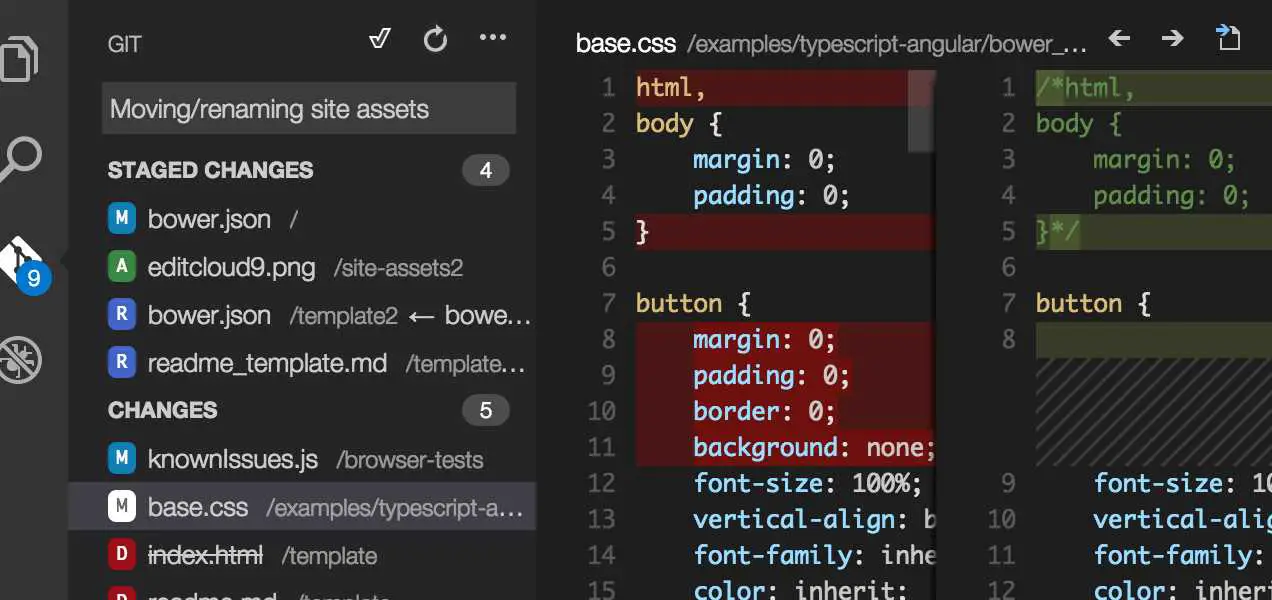
Visual Studio Code
کد ترکیبی از رابط کاربری پیشرفته یک ویرایشگر مدرن را با کمک و پیمایش کد غنی و تجربه یکپارچه سازی اشکال زدایی - بدون نیاز به یک IDE کامل.
- نرم افزار رایگان
- Windows
- Mac
- Linux
- Chrome OS
- Electron / Atom Shell
کد ترکیبی از رابط کاربری پیشرفته یک ویرایشگر مدرن را با کمک و پیمایش کد غنی و تجربه یکپارچه سازی اشکال زدایی - بدون نیاز به یک IDE کامل.
سایت اینترنتی:
https://code.visualstudio.com/امکانات
- پشتیبانی عطارد
- پشتیبانی C ++
- قابل توسعه با پلاگین ها / برنامه های افزودنی
- IDE
- نگارش C #
- Intellisense
- مینیمپ
- پشتیبانی MarkDown
- برنامه های Android را روی دسک تاپ اجرا کنید
- کنترل نسخه و منبع
- مبتنی بر الکترون
- پشتیبانی از NodeJS
- پشتیبانی از پایتون
- پشتیبانی روبی
- کدگذاری کد
- تکمیل کد
- اشکالات
- ترمینال داخلی
- برجسته نحو
- قالب بندی کد
- قابل تنظیم
- مکان نما های چندگانه
- ادغام Git
- سبک وزن
- اشکال زدایی جاسازی شده
- پیمایش کد
- پلاگین ها
- پشتیبانی GIT
- PHP IDE
- پشتیبانی از Javascript
- تکمیل خودکار
- پشتیبانی C
- رابط گرافیکی
دسته بندی ها
گزینه های Visual Studio Code برای Mac با مجوز تجاری
289
249
234
151
109
86
71
47
Komodo IDE
کد هوشمندتر و سریعتر با Komodo IDE ، محیط توسعه حرفه ای متقابل پلت فرم برای زبان های پویا و فن آوری های باز.
34
Peppermint
Peppermint یک چاقوی ارتش سوئیس با قابلیت مقابله با کدگذاری در Mac.Features- 60+ syntax های مختلف پشتیبانی شده است - 10+ تم های مختلف
- برنامه پرداخت شده
- Mac
17
TweakStyle
TweakStyle یک محیط توسعه یکپارچه برای توسعه وب است. برخلاف اکثر IDE ها ، TweakStyle برای توسعه Front-end طراحی شده است و طراحی وب را می فهمد.
12
11
9
9