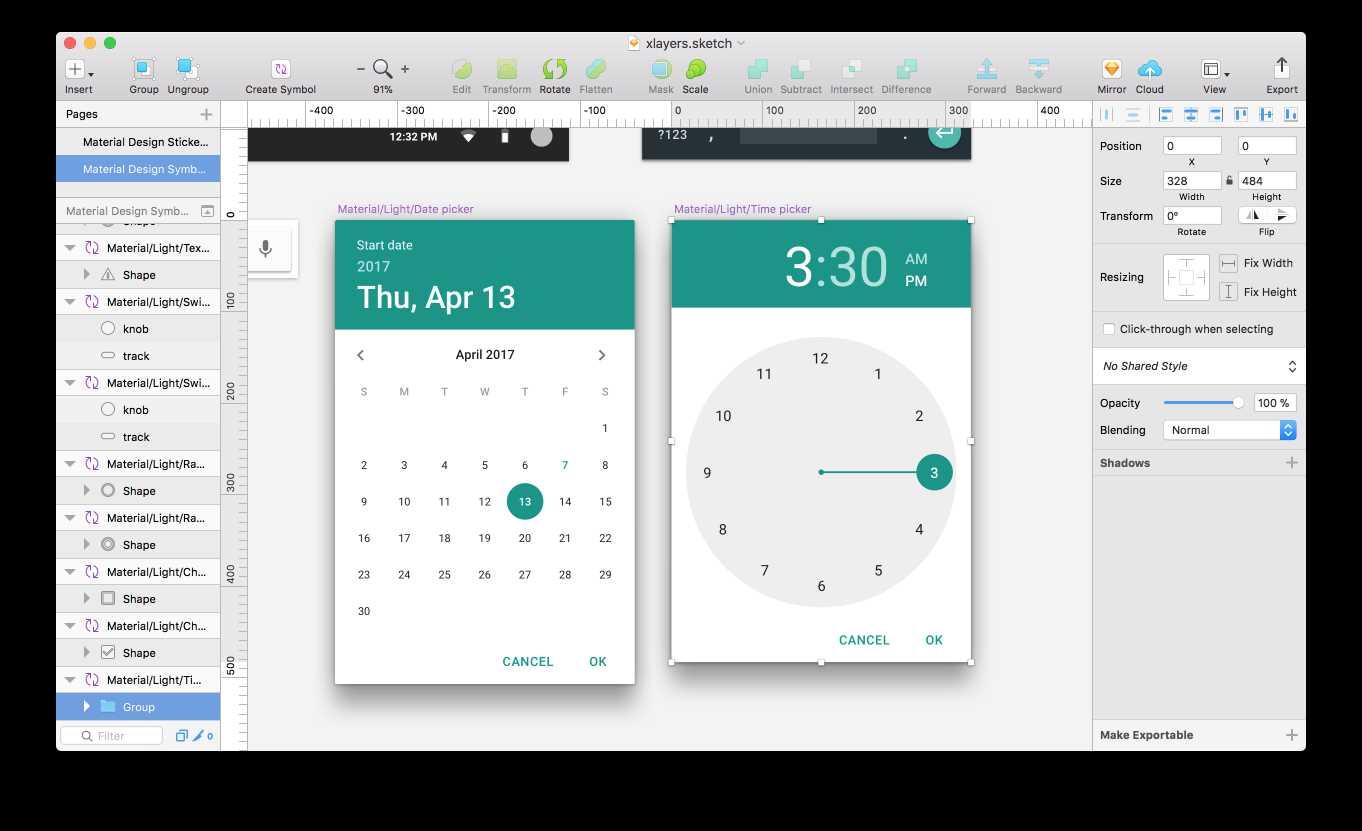
Sketch
0
SketchViewer
تابلوهای بوم CanVas دقیقاً راهی را که شما آنها را در Sketch گذاشتید ، قرار داده اند.کنترلهای موجود در مرورگر در هر دستگاه قابل مشاهده است
0
Protoship Teleport
فوراً هر صفحه وب را به صفحه Sketch تبدیل کنید.
0
0
Trunk Version Control
یک فضای مطمئن برای کل پرونده های شما برای طراحی پرونده ها
- Freemium
- Web
- Adobe Photoshop
- Sketch
0
Eva Design System
سیستم طراحی قابل تنظیم به راحتی با برند شما سازگار است.موجود برای طرح با کتابخانه های مؤلفه موبایل و وب ..
- نرم افزار رایگان
- Self-Hosted
- Sketch
0
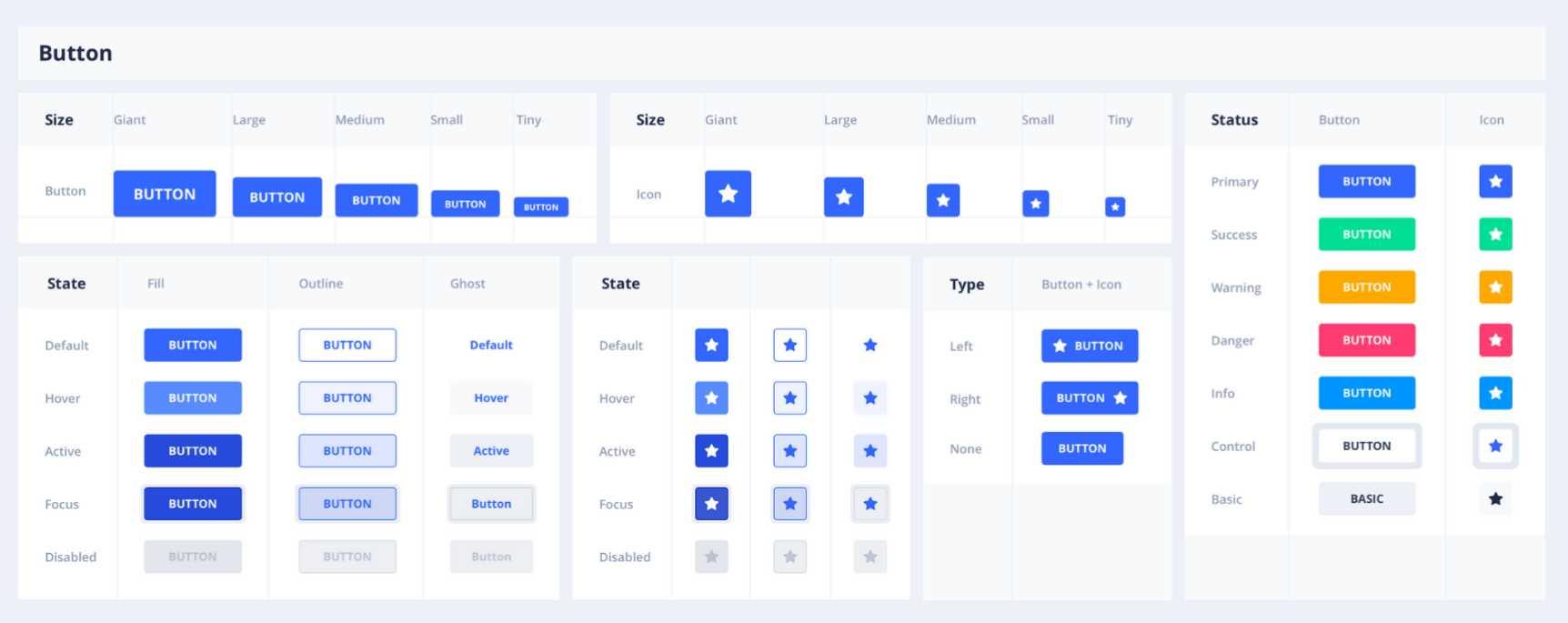
Stubborn Generator
ژنراتور سرسخت این مجموعه رایگان از 25 شخصیت فوق العاده جالب و 50 شی پس زمینه است.همه اجزای سازگار با نمادهای Sketcch و اجزای Figma قابل ویرایش هستند.
- Freemium
- Web
- Figma
- Adobe Illustrator
- Sketch
36
11
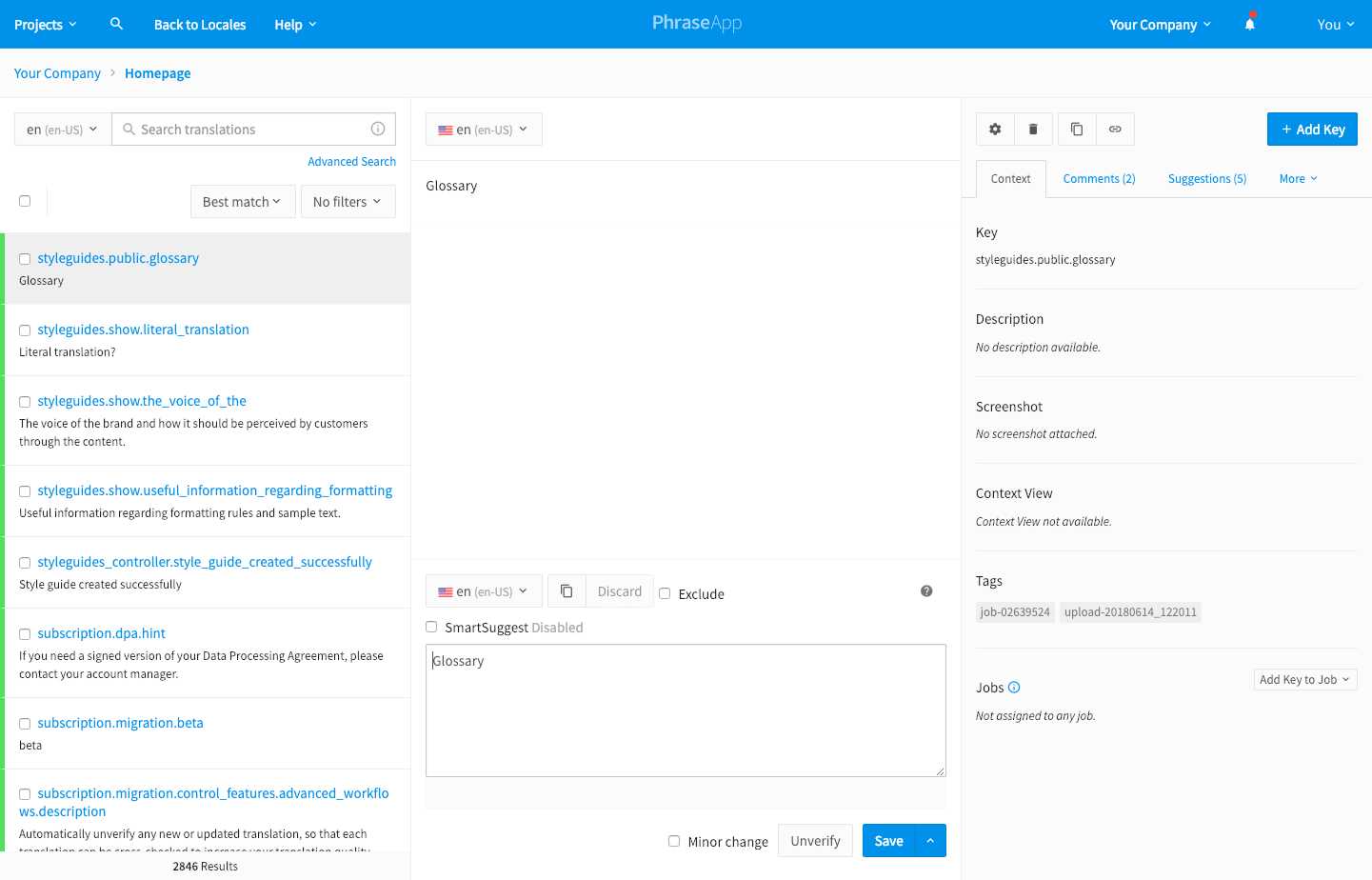
Phrase
فرآیندهای محلی سازی را با عبارات خودکار کنید.فایل های زبان را با تیم مترجمان خود به صورت آنلاین ویرایش کنید یا به بیش از 60 زبان ترجمه سفارش دهید.
- برنامه پرداخت شده
- Software as a Service (SaaS)
- Sketch
1
0
0
0
UX Power Tools
UX Power Tools مجموعه ای از سیستم های طراحی است تا شما را به یک طراح کارآمد تر تبدیل کند.این مانند Bootstrap for Sketch است ، جایی که تمام سختی های شما قبلاً انجام شده است.
0
3
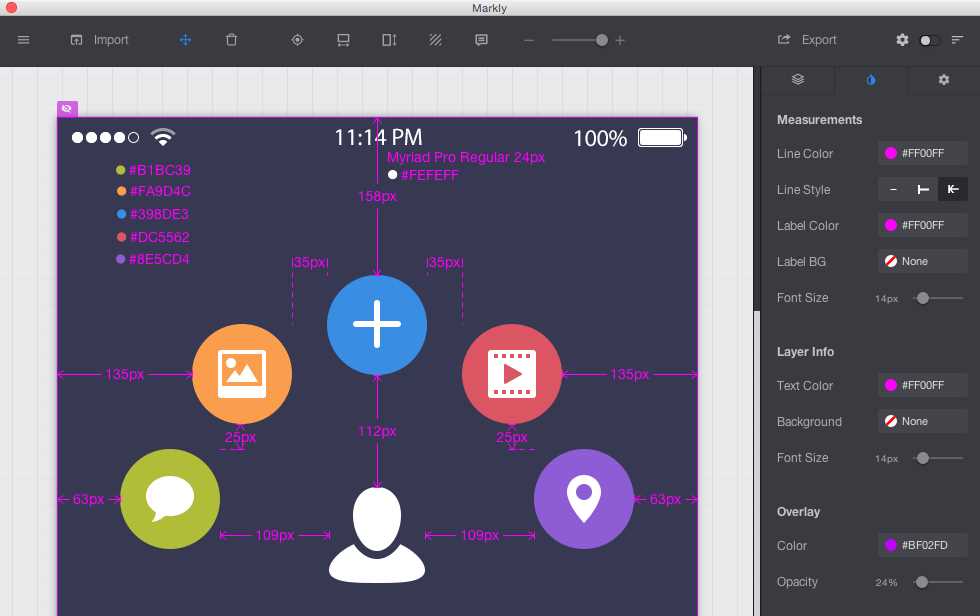
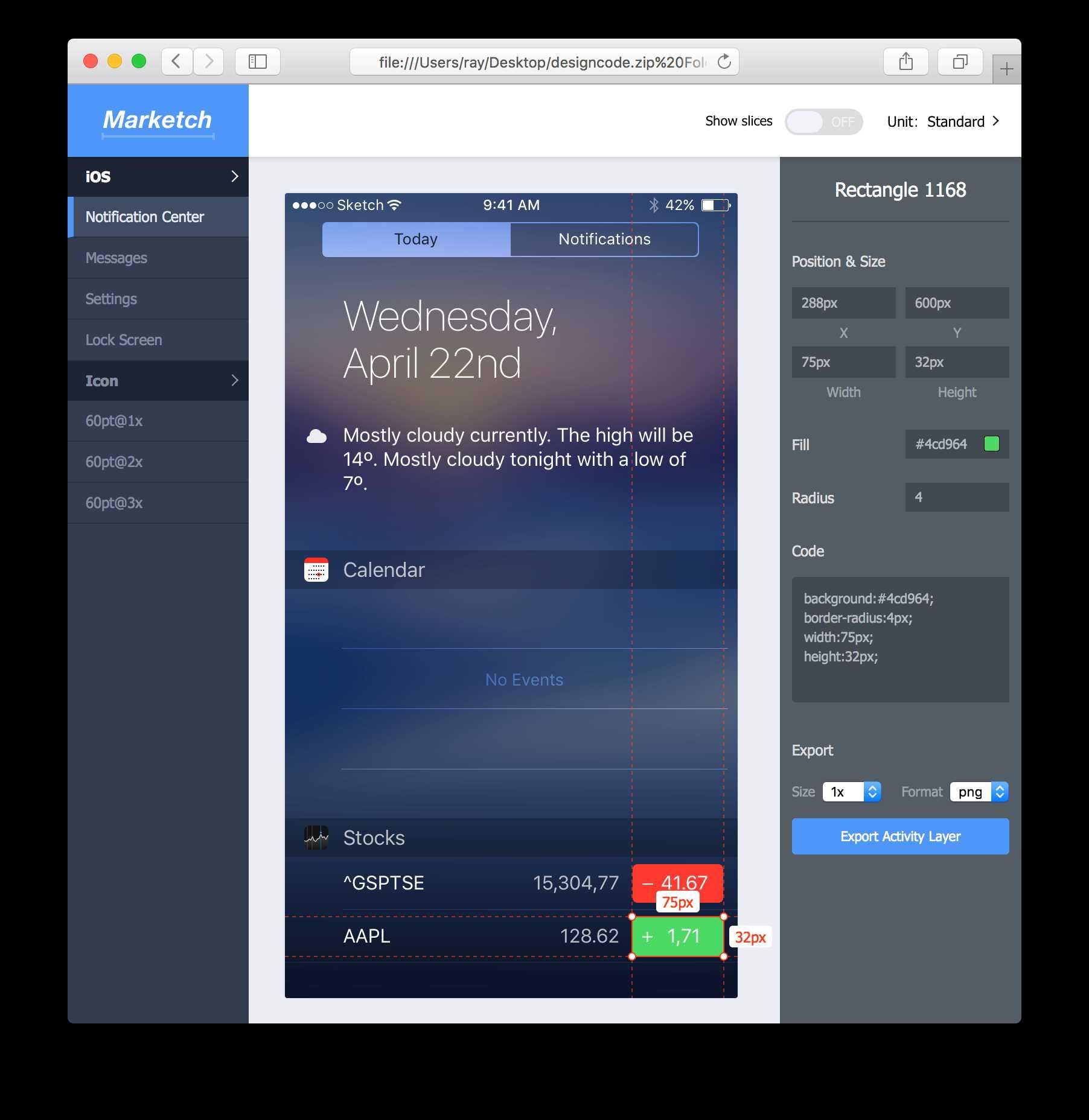
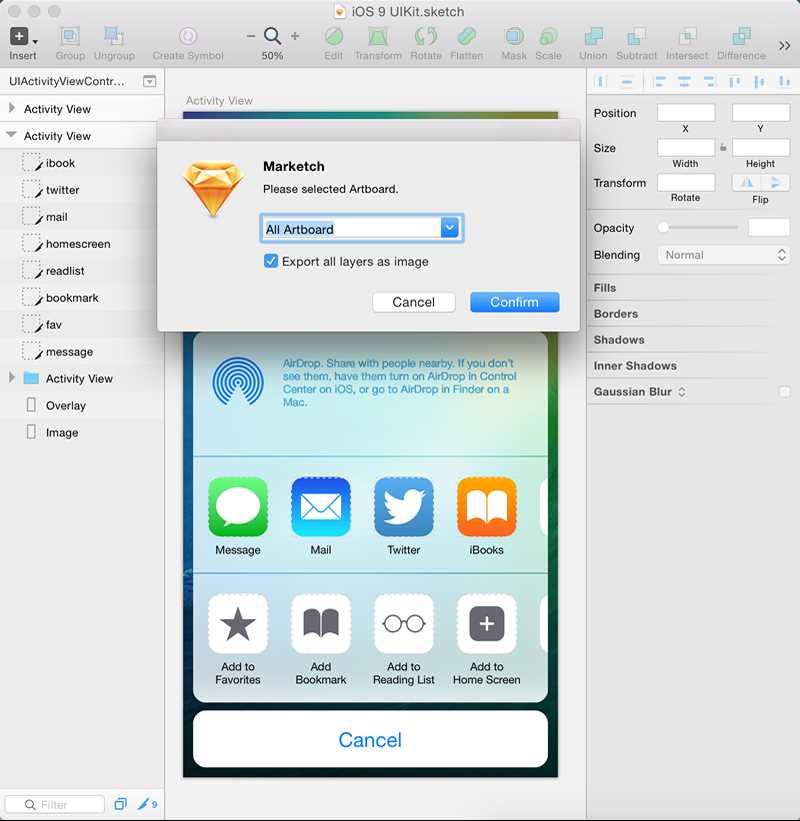
Markly
Markly یک افزونه / افزونه مشخصات و طراحی برای Photoshop & Sketch است.این است که برای طراحان وب مدرن و توسعه دهندگان جلوی برنامه ساخته شده است.
- برنامه پرداخت شده
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
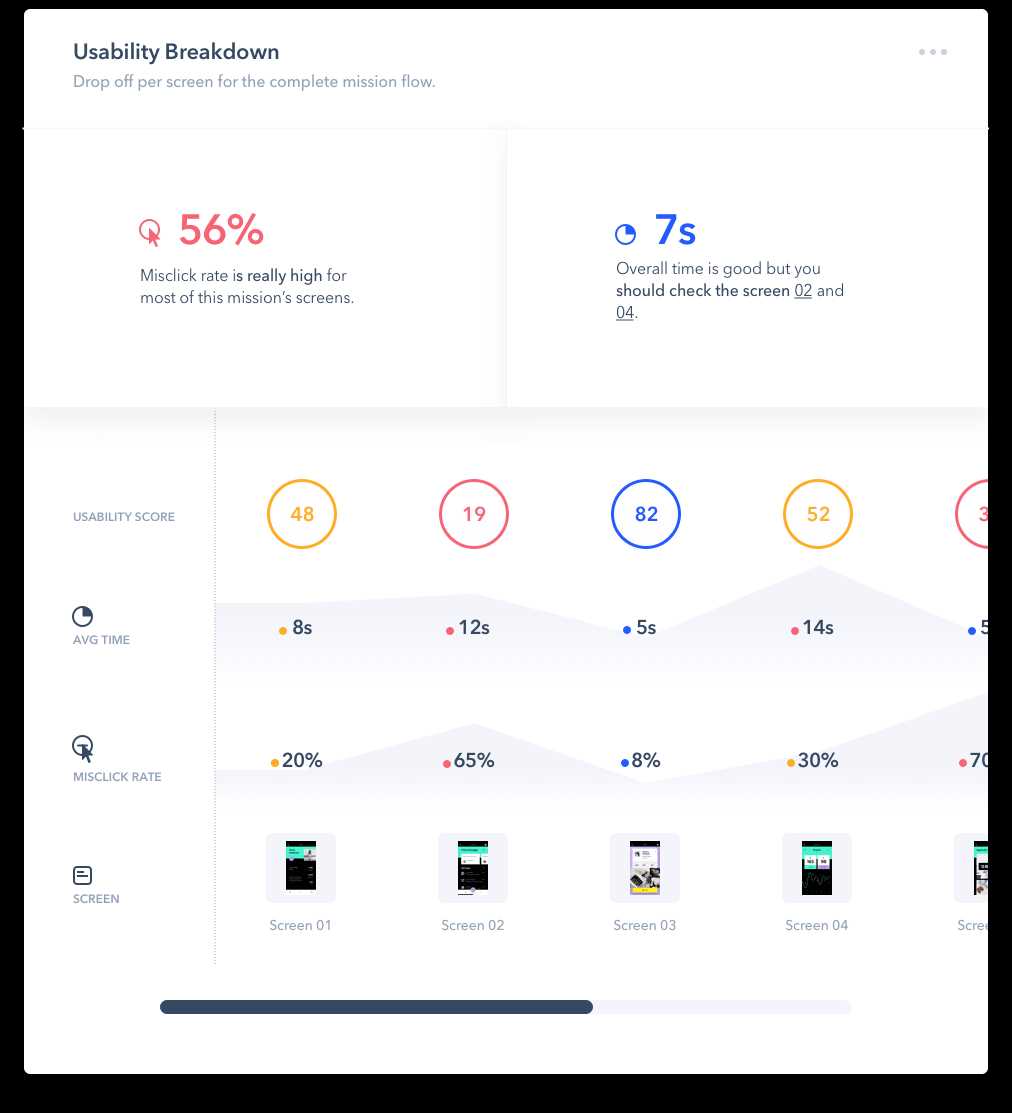
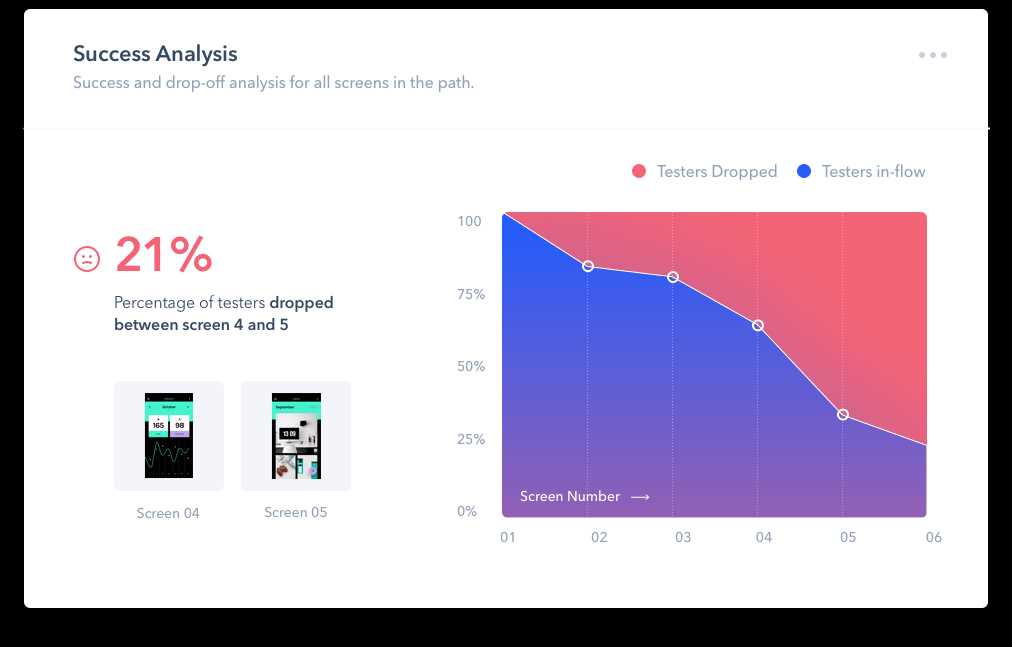
Maze
Maze یک پلتفرم آزمایش کاربر است که نمونه اولیه شما را به بینش عملی کاربران واقعی تبدیل می کند و اعتماد به نفس را به روند طراحی می بخشد.
- Freemium
- Marvel
- InVision
- Software as a Service (SaaS)
- Sketch
0
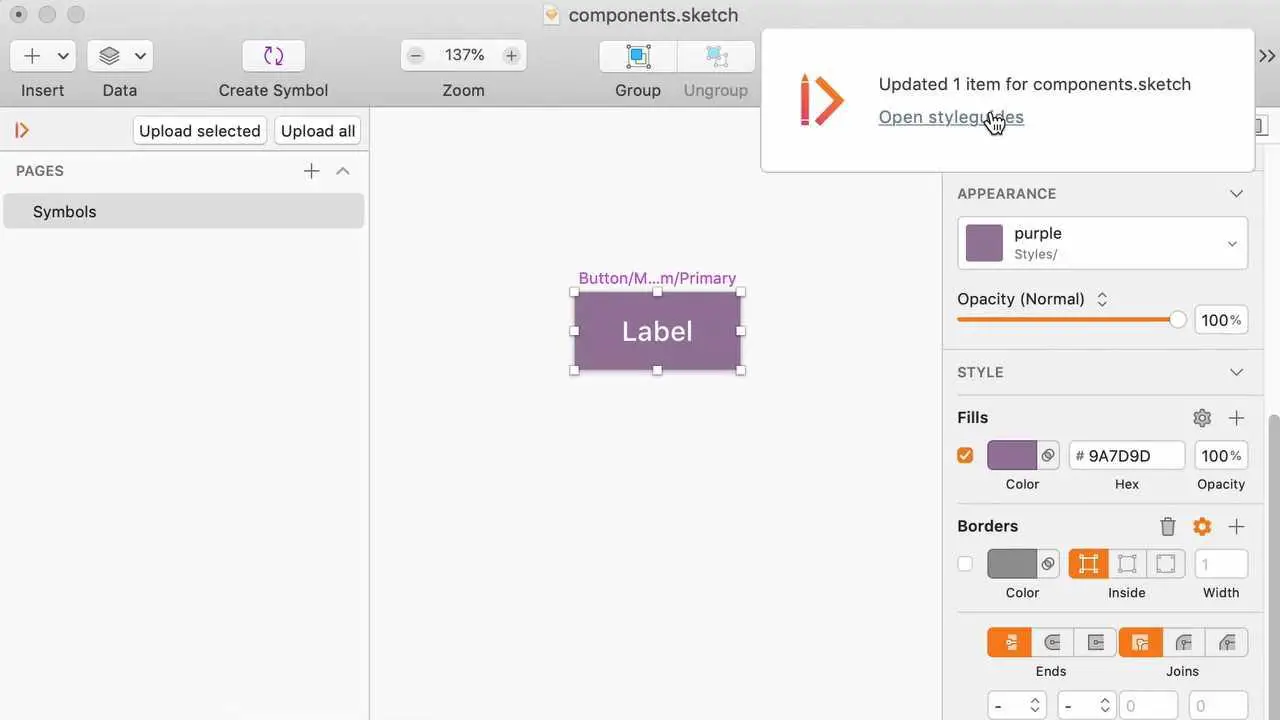
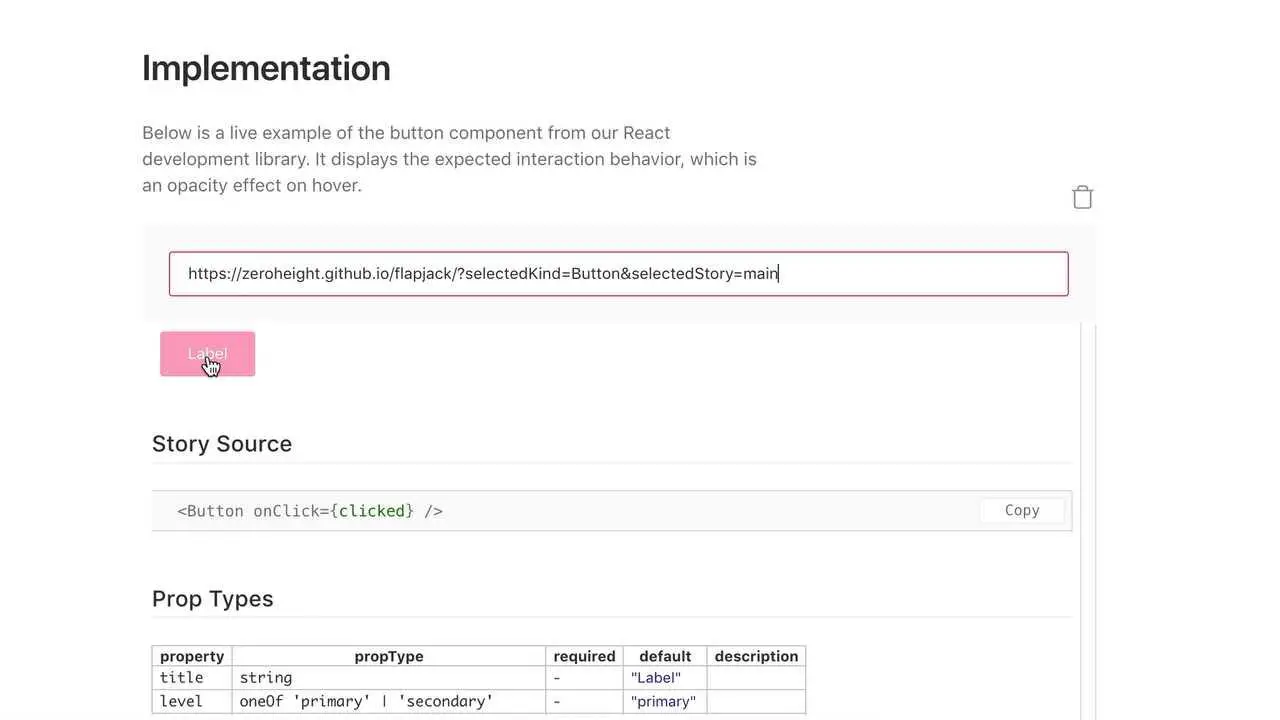
zeroheight
سیستم طراحی خود را به طور مشترک مستند سازید. استایل راهنماهای ایجاد شده توسط طراحان ، توسعه یافته توسط توسعه دهندگان ، و توسط همه قابل ویرایش است. سبک های راهنما ایجاد شده توسط طراحان
- Freemium
- Mac
- Figma
- Web
- Software as a Service (SaaS)
- Sketch
0
0
VisualEyes
رابط کاربری واضح ، کارآمد و انسانی محور را با دستیار طراحی AI-VisualEyes طراحی کنید. با ابزار طراحی مورد علاقه خود کار کنید!