17
AnyChart
کتابخانه نمودار JavaScript (HTML5) قابل انعطاف ، متقابل و مرورگر که به شما امکان می دهد نوار تعاملی ، پای ، خط ، اسپلین ، منطقه ، گانت ، سهام و سایر نمودارها ، نقشه ها و داشبورد را ایجاد کنید ، با به روزرسانی های زمان واقعی و چند-سطح مته سقوط.
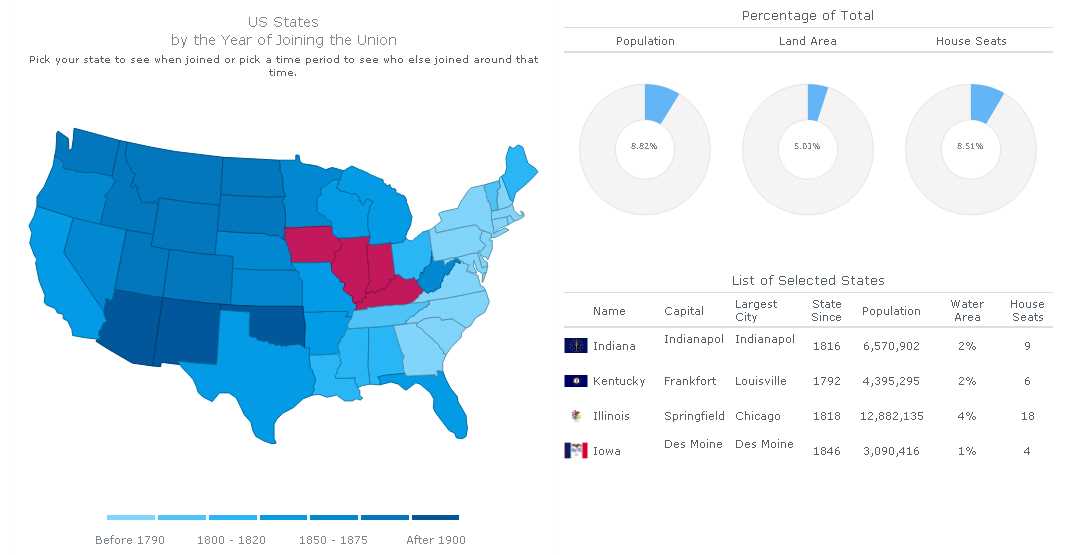
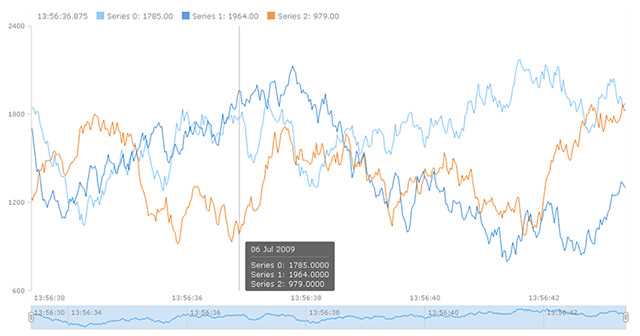
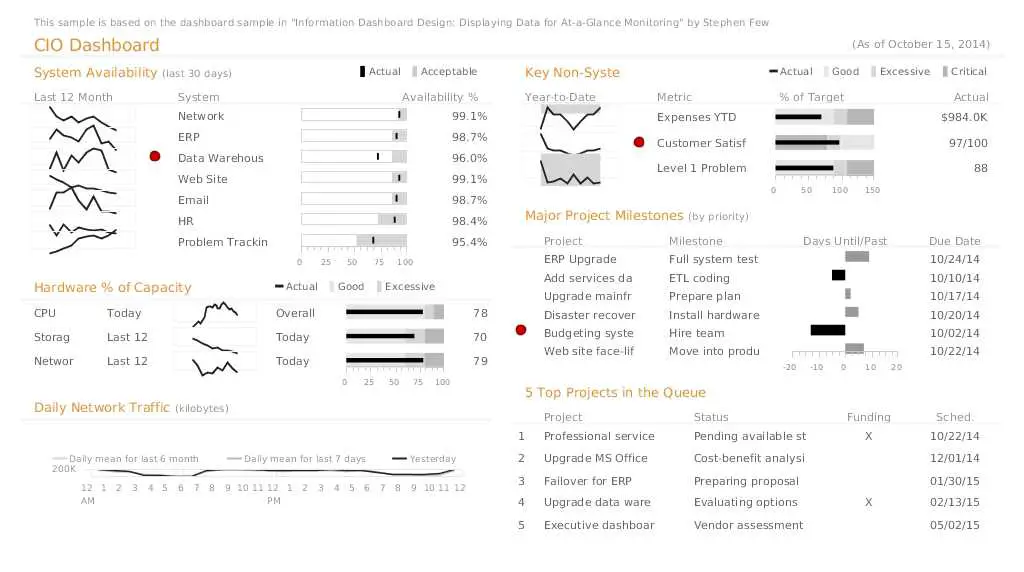
AnyChart یک کتابخانه انعطاف پذیر ، متقابل پلت فرم و متقابل مرورگر JavaScript است که به شما امکان می دهد نمودارهای تعاملی HTML5 ، نمودار سهام ، نقشه ها ، نمودارهای گانت و داشبورد را برای هر پروژه ، در هر مرورگر ، بر روی هر سیستم عامل / سیستم عامل ایجاد کنید.AnyChart بدون توجه به اینکه در حال ایجاد یک وب سایت ، برنامه BI برای استفاده شرکت ها یا نرم افزاری برای مشتریان هستید ، امکان شخصی سازی و انعطاف پذیری پیشرفته را فراهم می کند.JavaScript API این کتابخانه به شما امکان می دهد نمودارهای مبتنی بر داده حتی بزرگ را در زمان واقعی و با به روزرسانی مداوم ، فرازهای چند سطحی ایجاد کنید.شما می توانید از هر پلتفرم یا بانک اطلاعاتی سرور استفاده کنید ، و تجسم آموزنده شگفت انگیز در تمام دستگاه ها - مک ، لپ تاپ ، رایانه های شخصی ، تلفن های هوشمند و تبلت ها دریافت خواهید کرد .... AnyChart دارای چهار راه حل اصلی نمودار بندی JavaScript / HTML5 است.نمودارها و داشبوردهای AnyChart JS پراکندگی ، خط ، نوار ، مساحت ، آبشار ، اسپلین ، قیف ، حباب ، قطبی ، ستون ، ستون ، ستون ، ستون ، جعبه جعبه ، سنج زاویه ای ، مناطق مختلف و انواع بسیاری از نمودارها را به صورت جداگانه و به صورت ترکیبی فراهم می کند.با محورهای یک یا چندAnyStock Financial and Stock نمودارهای JS هر داده بلادرنگ را به نمودارهای پیچیده ای تبدیل می کند که به آسانی قابل تعامل است.پیمایش ، فراز و فرودها ، بزرگنمایی و سوژه متحرک ، گزارشها و داشبوردها را به منظور تسهیل در بررسی مجموعه دادههای بلند مدت و بزرگ در حالی که تجزیه و تحلیل های فارکس ، کالا ، سرمایه گذاری و سایر داده های بازار را تسهیل می کنند ، مجسم می کند.نقشه های AnyMap JS مناسب برای داشبورد و گزارش های جانبی است.این راه حل نقشه برداری HTML5 به شما کمک می کند تا نقشه های تعاملی را برای هر مرورگر بر روی هر پلتفرمی ایجاد کنید.از آن برای نمایش فروش در منطقه ، نتایج انتخابات ، تراکم جمعیت ، سایر داده های مرتبط با جغرافیایی استفاده کنید.نمودار پروژه AnyGantt JS به شما امکان می دهد تا از قدرت انیمیشن و تعامل نهایی برای ساخت نمودارهای پیچیده و آموزنده HTML5 Gantt ، Resource و PERT استفاده کنید ، که می توانید با ASP.NET ، PHP ، JSP ، ColdFusion ، Ruby on Rails یا صفحات ساده HTML استفاده کنید.داده ها را از هر انبار تجسم کنید: متن ، اکسل ، CSV - MySQL ، MS SQL ، Oracle DB سرور.
anychart
سایت اینترنتی:
http://www.anychart.comامکانات
دسته بندی ها
گزینه های دیگر برای AnyChart برای Windows
26
14
FusionCharts Suite XT
FusionCharts Suite XT به شما کمک می کند تا نمودارها ، نمودارها و نقشه های تعاملی جاوا اسکریپت را برای همه برنامه های وب ، موبایل و شرکت خود ایجاد کنید.
- برنامه پرداخت شده
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
14
7
6
Essential JS 2 for JavaScript by Syncfusion
کتابخانه کنترل Syncfusion JavaScript UI تنها مجموعه ای است که شما برای ساختن یک برنامه کاربردی نیاز دارید زیرا بیش از 60 مؤلفه UI با کارایی بالا ، سبک ، مدولار و پاسخگو در یک بسته واحد وجود دارد.
3
Open Flash Chart
مجموعه ای از اپلیکیشن های فلش که در صفحه وب خود جاسازی کرده اید ، و داده ها را از سرور وب برای نمایش می گیرند.
1
Small Business Dashboard Tools in Excel
آماده استفاده از الگوهای کسب و کار کوچک اکسل برای افراد تجاری.گزارش های فروش ، داشبورد KPI ، داشبورد امکان سنجی ، ردیاب موجودی ، داشبورد مقایسه قیمت و غیره سازگار با اکسل 2007 ، 2010 ، 2013 و 2016 است.
1
Mekko Graphics
Mekko Graphics تمام قابلیت های نمودار را در یک بسته ساده که یکپارچه با مایکروسافت پاورپوینت کار می کند فراهم می کند.
- برنامه پرداخت شده
- Windows
- Microsoft Office Powerpoint