33
CanvasJS Charts
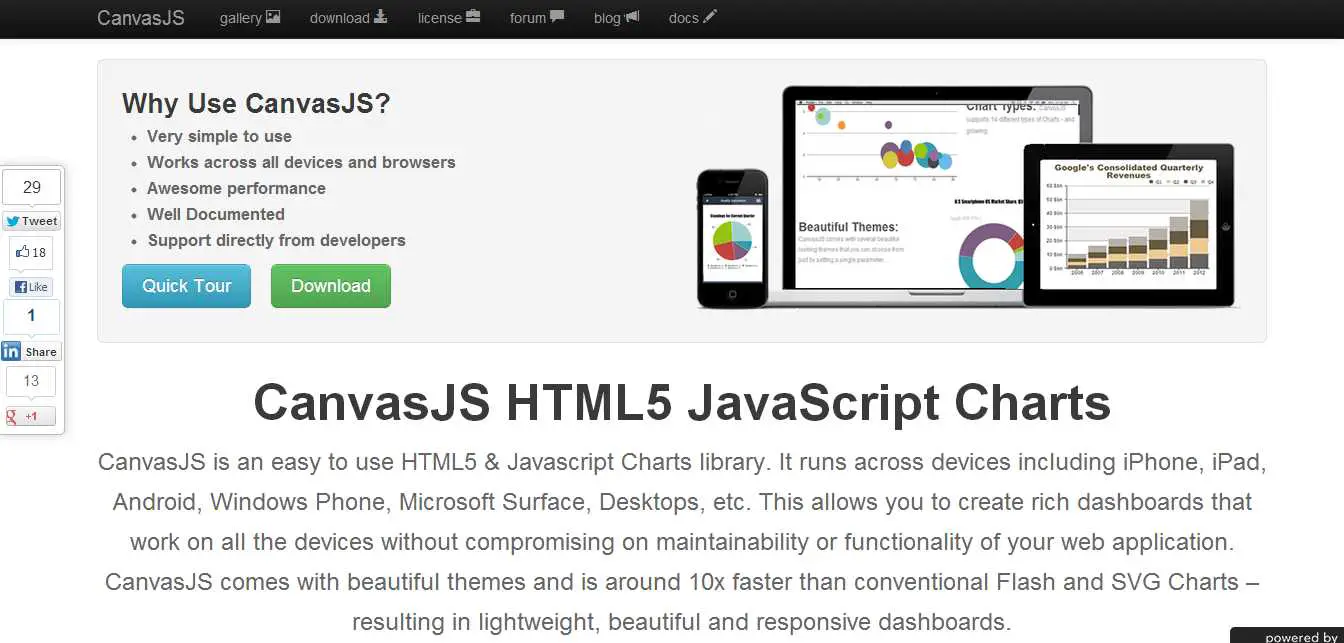
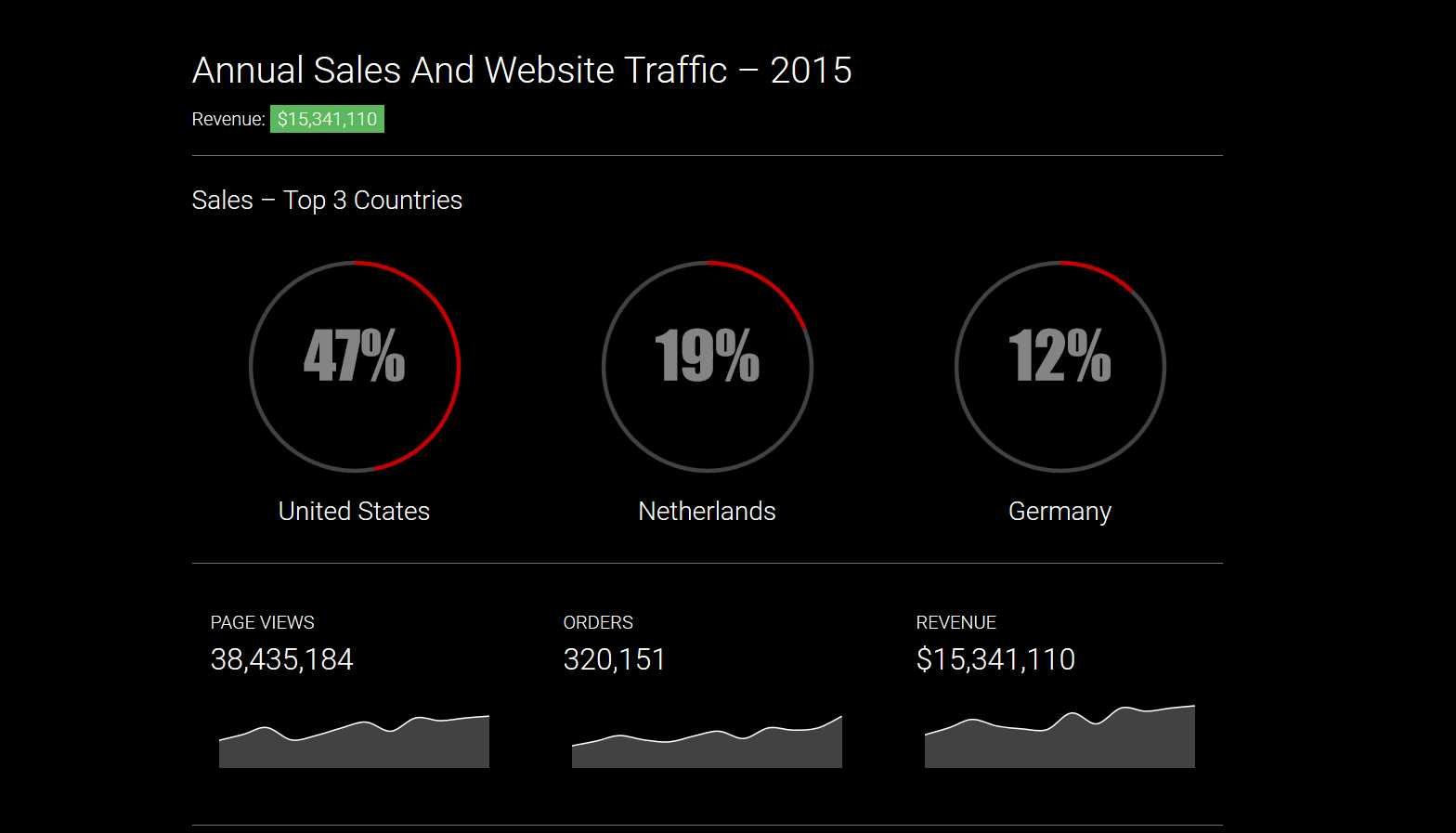
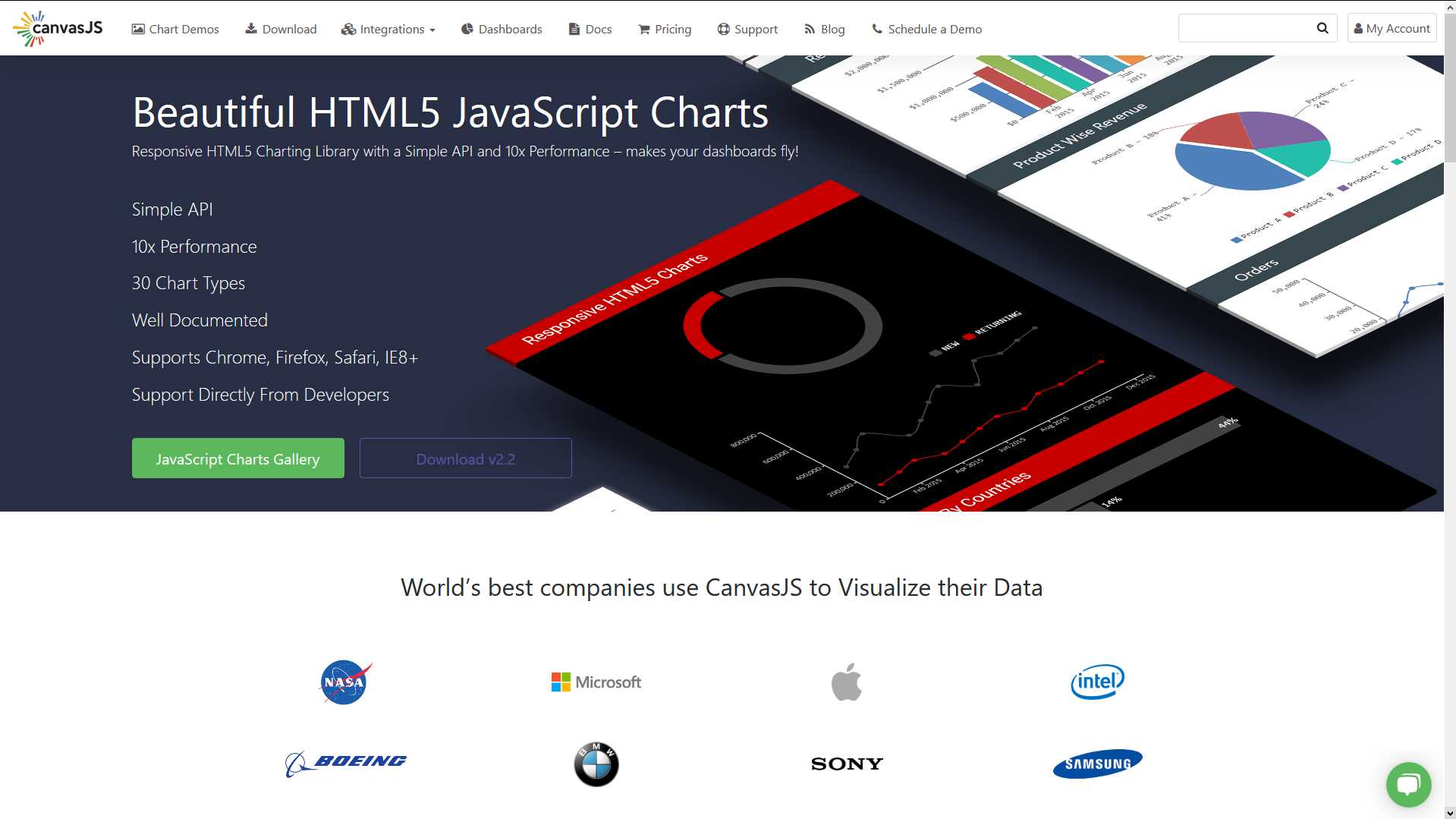
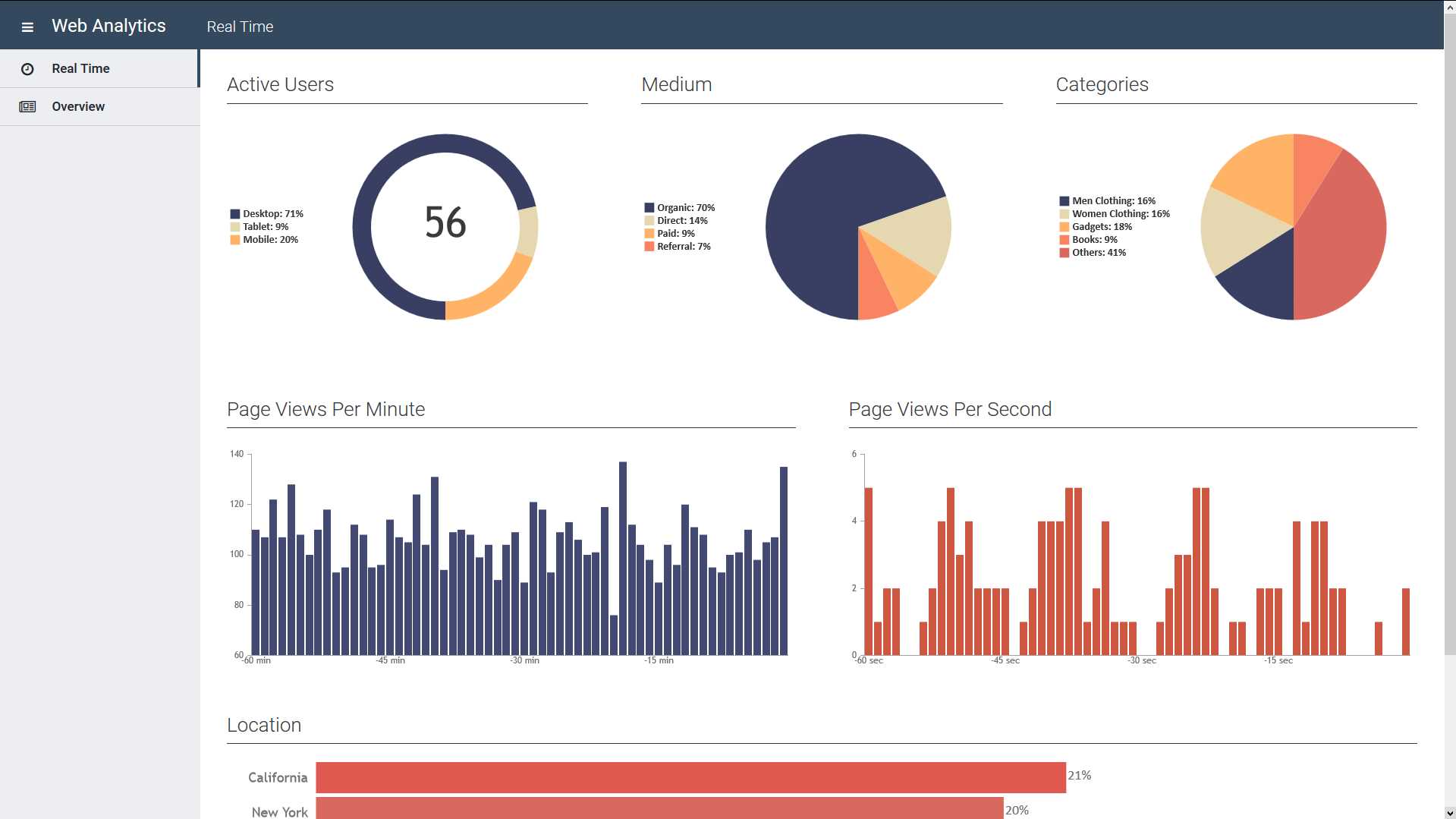
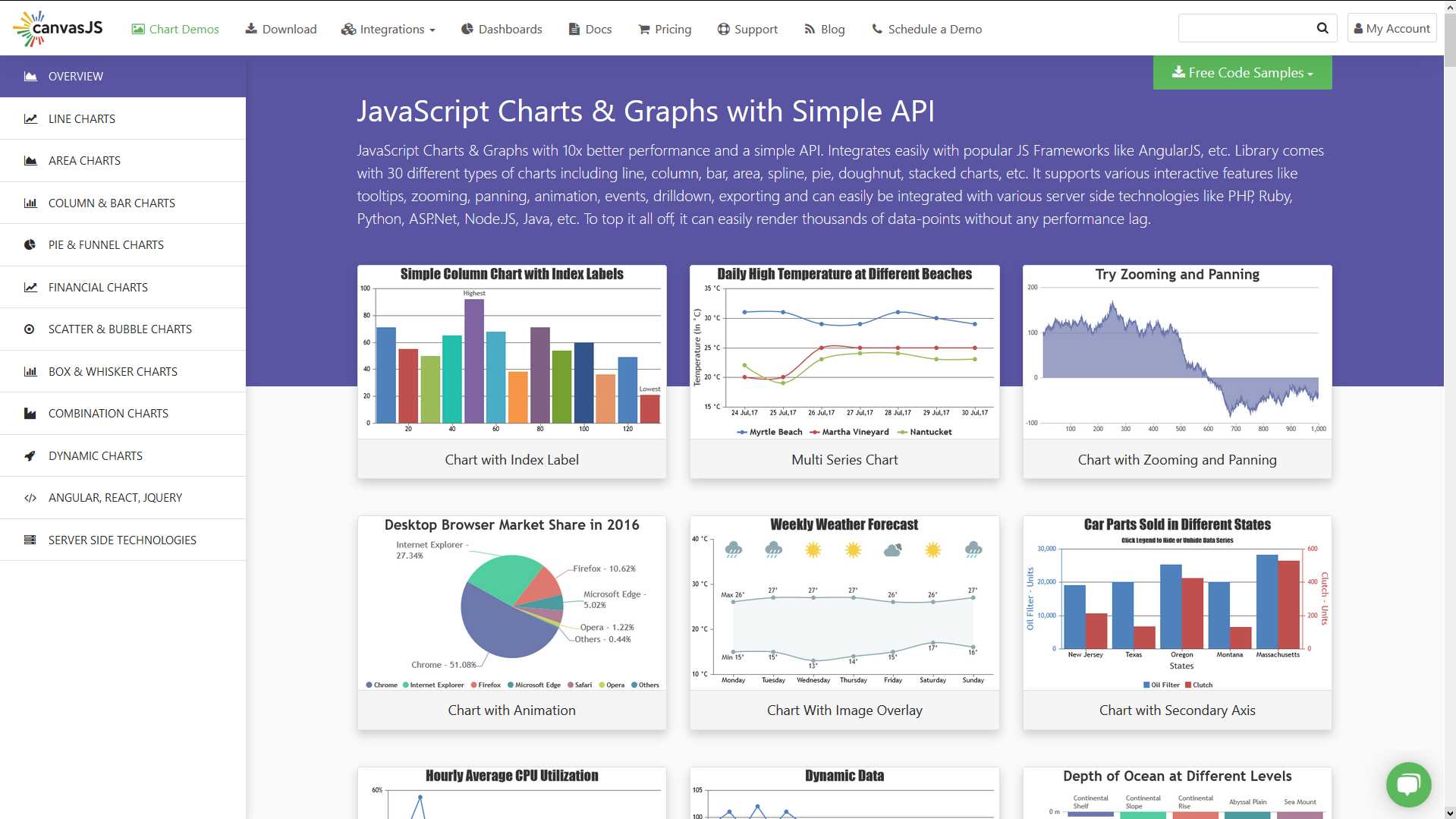
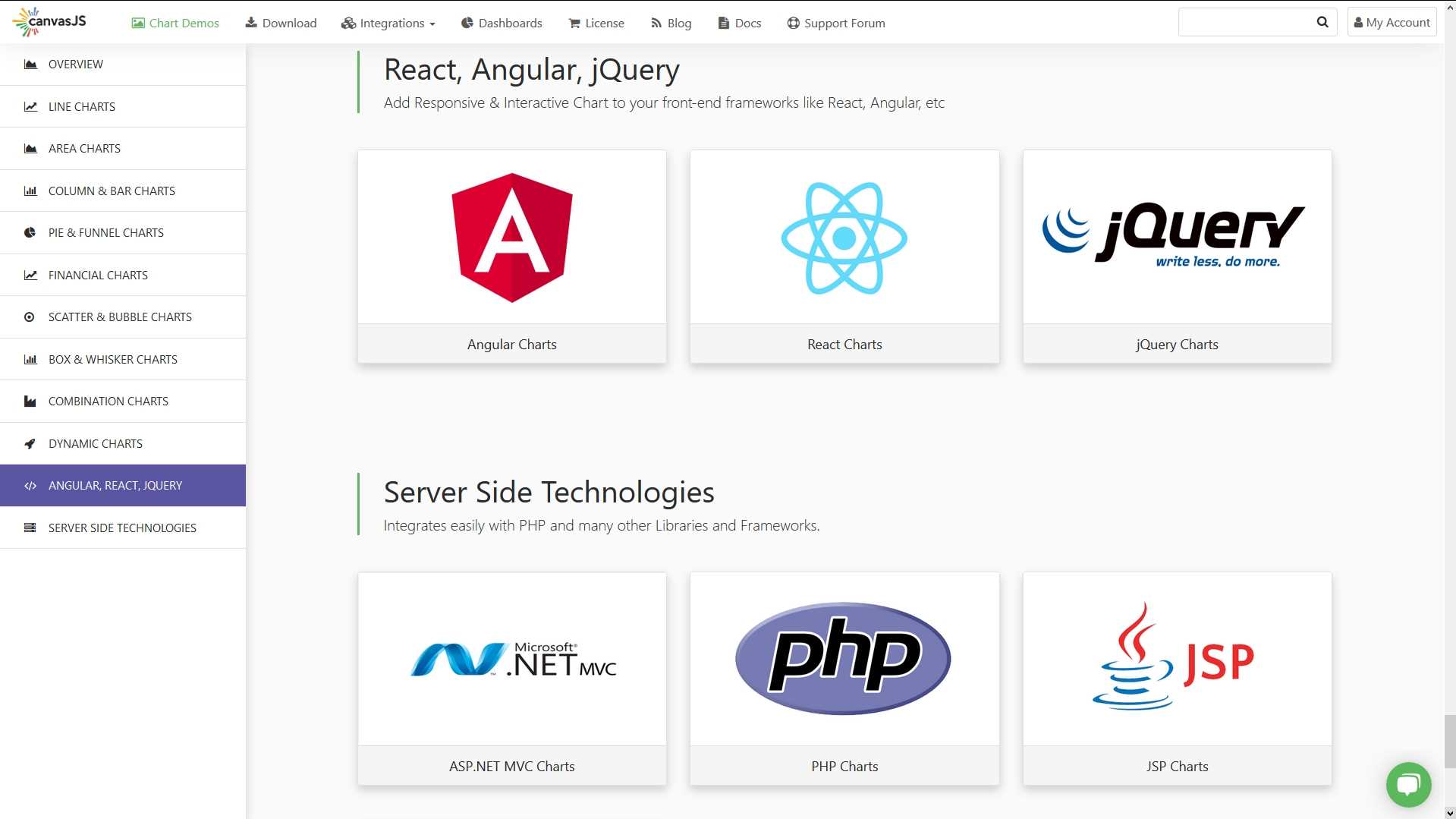
CanvasJS آسان برای استفاده از کتابخانه HTML5 و Javascript Charting است.این دستگاه در سراسر دستگاه هایی از جمله iPhone ، iPad ، Android ، Windows Phone ، Microsoft Surface ، دسک تاپ و غیره اجرا می شود.
- برنامه شخصی رایگان
- Web
CanvasJS آسان برای استفاده از کتابخانه HTML5 و Javascript Charting است.این دستگاه به دستگاه های مختلفی از جمله iPhone ، iPad ، Android ، Windows Phone ، Microsoft Surface ، دسک تاپ و غیره اجرا می شود.CanvasJS تقریباً 10 برابر سریعتر از نمودارهای معمول Flash و SVG است.
سایت اینترنتی:
https://canvasjs.comامکانات
دسته بندی ها
گزینه های دیگر برای CanvasJS Charts برای Windows
26
17
AnyChart
کتابخانه نمودار JavaScript (HTML5) قابل انعطاف ، متقابل و مرورگر که به شما امکان می دهد نوار تعاملی ، پای ، خط ، اسپلین ، منطقه ، گانت ، سهام و سایر نمودارها ، نقشه ها و داشبورد را ایجاد کنید ، با به روزرسانی های زمان واقعی و چند-سطح مته سقوط.
14
FusionCharts Suite XT
FusionCharts Suite XT به شما کمک می کند تا نمودارها ، نمودارها و نقشه های تعاملی جاوا اسکریپت را برای همه برنامه های وب ، موبایل و شرکت خود ایجاد کنید.
- برنامه پرداخت شده
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
14
7
3
Open Flash Chart
مجموعه ای از اپلیکیشن های فلش که در صفحه وب خود جاسازی کرده اید ، و داده ها را از سرور وب برای نمایش می گیرند.
1
0
0