0
Ember Charts
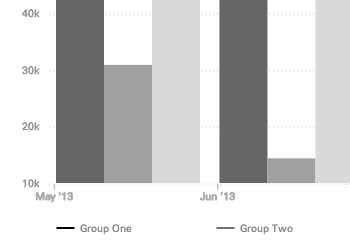
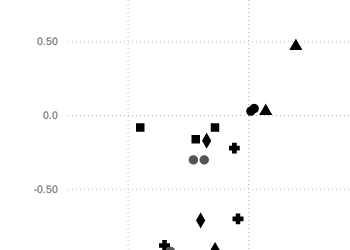
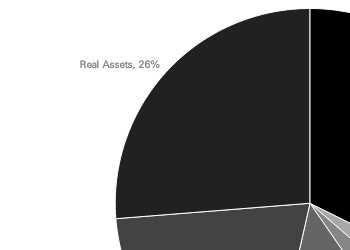
Ember Charts یک کتابخانه نمودار است که با چارچوب Ember.js و d3.js ساخته شده است.این شامل سری های زمانی ، نوار ، پای ، و نمودارهای پراکندگی است که به راحتی قابل گسترش و تغییر هستند.
- نرم افزار رایگان
- Self-Hosted
Ember Charts یک کتابخانه نمودار است که با چارچوب Ember.js و d3.js ساخته شده است.این شامل سری های زمانی ، نوار ، پای ، و نمودارهای پراکندگی است که به راحتی قابل گسترش و تغییر هستند.رفتار خارج از جعبه این اجزای نمودار نشانگر افکار ما در مورد بهترین شیوه ها در تعامل و ارائه نمودار است.
سایت اینترنتی:
http://addepar.github.io/ember-charts/امکانات
دسته بندی ها
گزینه های دیگر برای Ember Charts برای Self-Hosted
72
D3.js
D3.js یک کتابخانه جاوا اسکریپت برای دستکاری اسناد بر اساس داده ها است.D3 به شما کمک می کند تا داده ها را با استفاده از HTML ، SVG و CSS زنده کنید..
- نرم افزار رایگان
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs یک برنامه منبع باز است که با هدف ساخت تجسم داده های پیچیده آسان برای همه ساخته شده است.RAWGraphs که به عنوان ابزاری برای طراحان و متخصصان حرفهای متولد شده است ، قصد دارد پیوندی از دست رفته بین صفحه گسترده و ویرایشگرهای گرافیکی بردار را فراهم کند.
- نرم افزار رایگان
- Web
- Self-Hosted
21
Chart.js
نمودارهای سمت مشتری آسان و شی گرا برای طراحان و توسعه دهندگان.
- نرم افزار رایگان
- Self-Hosted
17
Highcharts
Highcharts یک کتابخانه نمودار است که به زبان جاوا اسکریپت خالص نوشته شده است ، و راهی آسان برای اضافه کردن نمودارهای تعاملی به وب سایت یا برنامه وب شما ارائه می دهد.
- برنامه شخصی رایگان
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
کتابخانه نمودار JavaScript (HTML5) قابل انعطاف ، متقابل و مرورگر که به شما امکان می دهد نوار تعاملی ، پای ، خط ، اسپلین ، منطقه ، گانت ، سهام و سایر نمودارها ، نقشه ها و داشبورد را ایجاد کنید ، با به روزرسانی های زمان واقعی و چند-سطح مته سقوط.
4
3
Frappé Charts
Frappé Charts یک کتابخانه نمودار مدرن ساده ، پاسخگو و مدرن برای وب با وابستگی های صفر و اندازه پرونده تقریباً 15k gzipped است.
- نرم افزار رایگان
- Self-Hosted
0
Smoothie Charts
Smoothie Charts یک کتابخانه چارتری واقعاً کوچک است که برای داده های پخش مستقیم طراحی شده است.
- نرم افزار رایگان
- Self-Hosted
0
Recharts
Recharts ادغام نمودارها را در برنامه React خود آسان می کند. ویژگی ها: با قرار دادن سریع - نمودارهای خود را با اجزای React جدا شده و قابل استفاده مجدد بسازید.
- نرم افزار رایگان
- D3.js | Data-Driven Documents
- Self-Hosted
- React