0
iFontFace
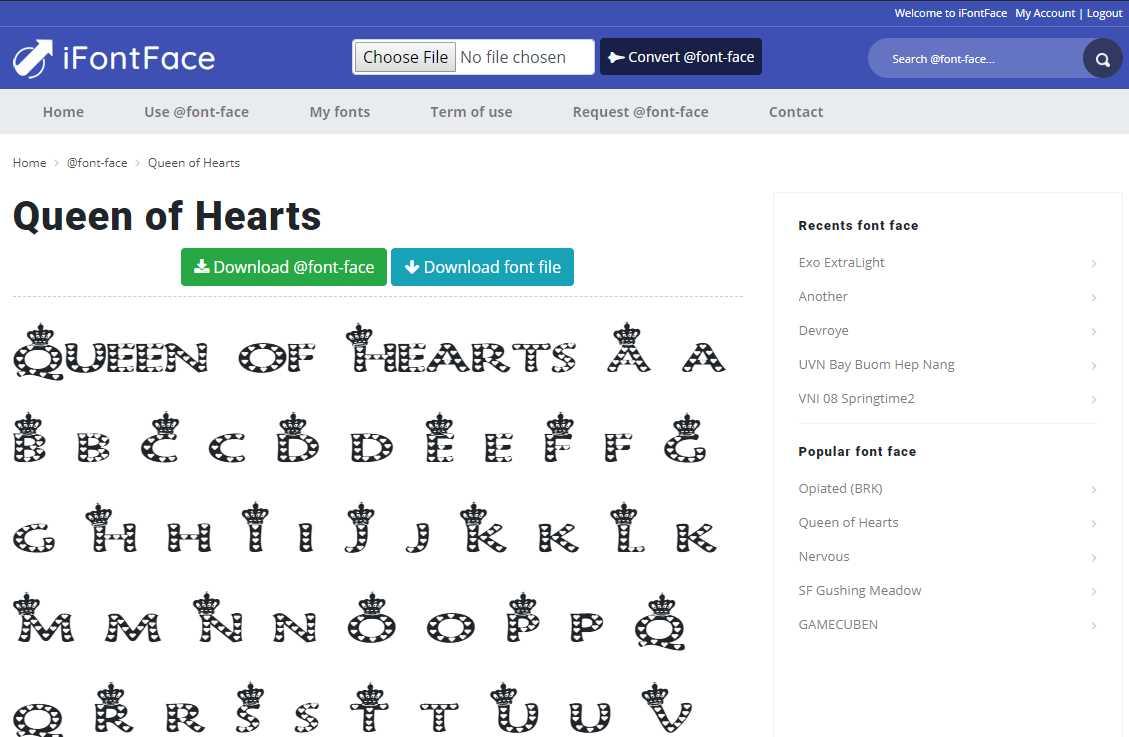
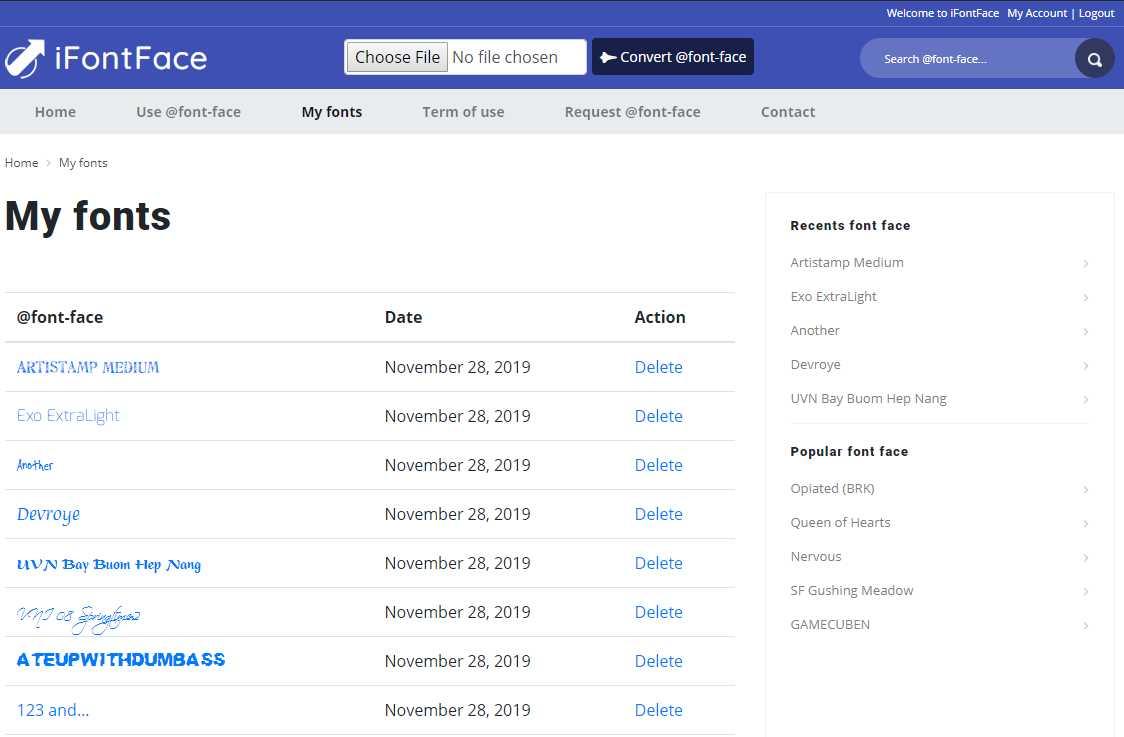
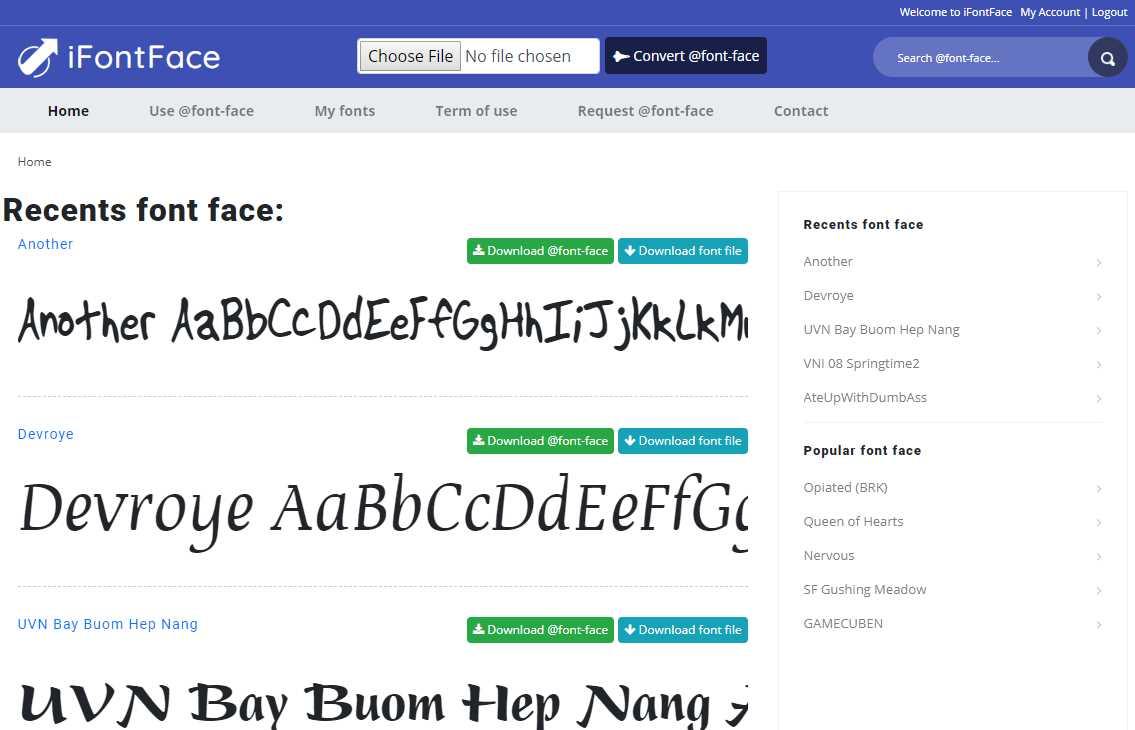
کیت های font-face را وارد کنید ، پرونده فونت .ttf .otf را به font-face تبدیل کنید .ot .svg .woff ttf برای استفاده از فونت های سفارشی در صفحه وب.فونت ها را دریافت کنید.
- نرم افزار رایگان
- Web
کیت های font-face را وارد کنید ، پرونده فونت .ttf .otf را به font-face تبدیل کنید .ot .svg .woff ttf برای استفاده از فونت های سفارشی در صفحه وب.فونت ، فونت بدون صورت ، بیش از 10K فونت را برای بارگیری بارگیری کنید.
سایت اینترنتی:
https://ifontface.com/امکانات
دسته بندی ها
گزینه های iFontFace برای همه سیستم عامل های دارای مجوز
7
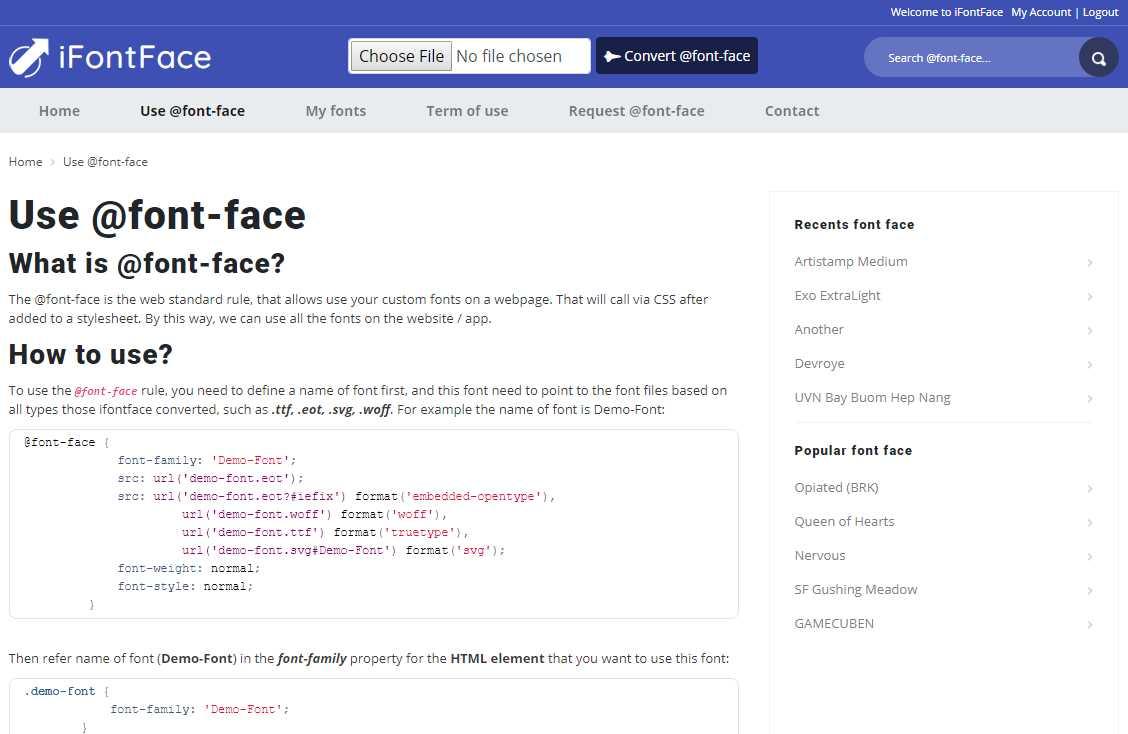
@font-face Generator
برای استفاده از فونت به صورت CSS @ فونت را به وب فونت مرورگر تبدیل کنید.زیرمجموعه کاراکتر را مجاز کنید
- نرم افزار رایگان
- Web
6
Fonts For Web
وب سایت اشتراک گذاری قلم های وب رایگان.افزونه وردپرس در دسترس است!فقط TTF را بارگذاری کنید و به صورت خودکار به عنوان فونت وب برای استفاده فوری تبدیل می شود!
1
0
Transfonter
قانون CSS-face-face به برنامه نویسان وب اجازه می دهد تا فونت های آنلاین را برای نمایش متن در صفحات وب خود مشخص کنند.
- نرم افزار رایگان
- Web