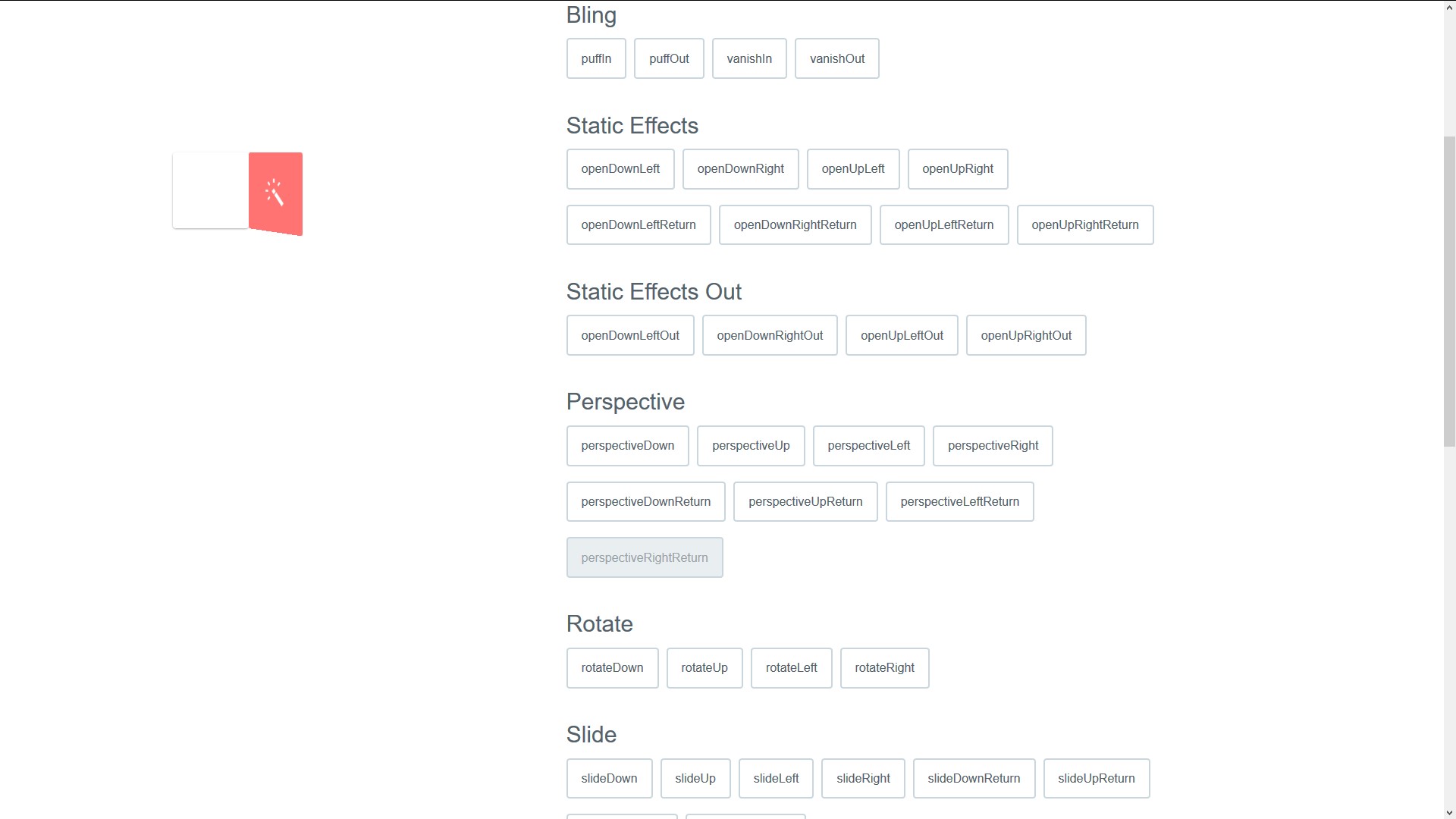
انیمیشن های CSS3 با جلوه های ویژه.
سایت اینترنتی:
https://www.minimamente.com/example/magic_animations/دسته بندی ها
گزینه های Magic Animations CSS3 برای همه سیستم عامل های دارای مجوز
3
2
Animate.css
Animate.css مجموعه ای از انیمیشن های جالب ، سرگرم کننده و مرورگر متقابل است که می توانید در پروژه های خود از آنها استفاده کنید.عالی برای تأکید ، صفحات اصلی ، لغزنده و جذابیت عمومی فقط با اضافه کردن آب.
- نرم افزار رایگان
- Self-Hosted
0
0
Anime.js
یک کتابخانه انیمیشن انعطاف پذیر Javascript که با CSS ، Transforms Individual ، SVG ، ویژگی های DOM و JS Objects کار می کند.
- نرم افزار رایگان
- Self-Hosted
- JavaScript
0
CSShake
مجبور شدم برای یک پروژه بزرگ یک انیمیشن لرزان درست کنم.من این کار را با وانیل CSS در ابتدا انجام دادم. پس از اتمام آن ، این افزونه جالب جی کوئری را توسطjackrugile کشف کردم.
- نرم افزار رایگان
- Self-Hosted
0
CSS Animate
ابزار آنلاین برای ایجاد انیمیشن Keyframes بومی CSS3 بومی.شما می توانید با استفاده از UI ساده و بدون هیچ برنامه نویسی ، انیمیشن CSS3 سازگار و آسان تولید کنید.
- نرم افزار رایگان
0
basicScroll
پیمایش اختلاف منظر مستقل برای موبایل و دسک تاپ با متغیرهای CSS.
- نرم افزار رایگان
- Self-Hosted
- CSS
0
Hover.css
مجموعه ای از جلوه های مجهز به CSS3 که روی لینک ها ، دکمه ها ، آرم ها و غیره اعمال می شود.
- نرم افزار رایگان
- Self-Hosted
0
DynCSS
DynCSS CSS شما را برای قوانین -dyn- (صفت) تجزیه می کند.این قوانین عبارتهای جاوا اسکریپت هستند که در رویدادهای مرورگر مانند پیمایش و تغییر اندازه ارزیابی می شوند.
- نرم افزار رایگان
- Self-Hosted