2
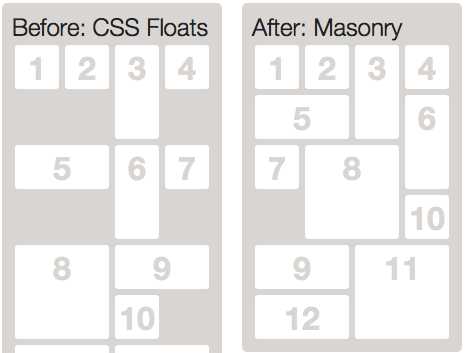
Masonry یک افزونه طرح پویا شبکه برای jQuery است.به عنوان تلنگر CSS شناور به آن فکر کنید.در حالی که شناور عناصر را به صورت افقی و سپس به صورت عمودی مرتب می کند ، سنگ تراشی عناصر را به صورت عمودی ترتیب می دهد و هر عنصر را در نقطه باز بعدی در شبکه قرار می دهد.نتیجه ، شکاف های عمودی بین عناصر با طول متفاوت را به حداقل می رساند ، درست مثل سنگ های نصب شده با سنگ تراشی در یک دیوار.
سایت اینترنتی:
http://masonry.desandro.com/امکانات
دسته بندی ها
گزینه های Masonry برای همه سیستم عامل های دارای مجوز
2
Freetile
Freetile از Masonry ، vGrid و Wookmark الهام گرفته شده است.با این وجود ، این امکان را فراهم می آورد تا هر اندازه از عناصر بدون استفاده از یک شبکه ستونی با اندازه ثابت بسته بندی شود ، بنابراین نیازی نیست که نگران مشخصات عرض ستون متناسب با اندازه عناصر خود باشید.
- نرم افزار رایگان
- jQuery
- Web
- JavaScript
2
Savvior
یک گزینه جایگزین چند ستونی برای Salvattore یا Masonry ، بدون پیکربندی CSS یا موقعیت مطلق.
- نرم افزار رایگان
- Web
- JavaScript
1
1
Wookmark jQuery
کتابخانه جاوا اسکریپت برای ایجاد یک طرح شبکه آبشار (طرح ریزی سنگ تراشی).