0
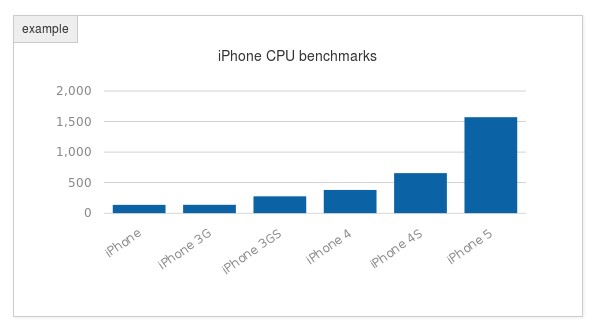
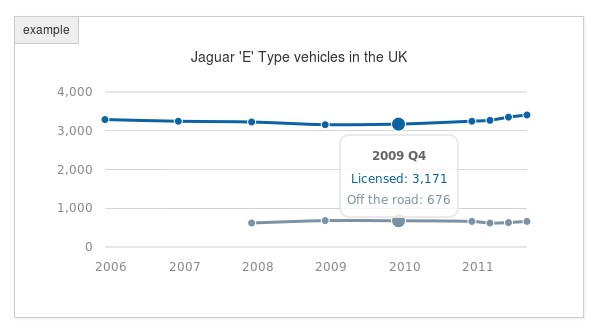
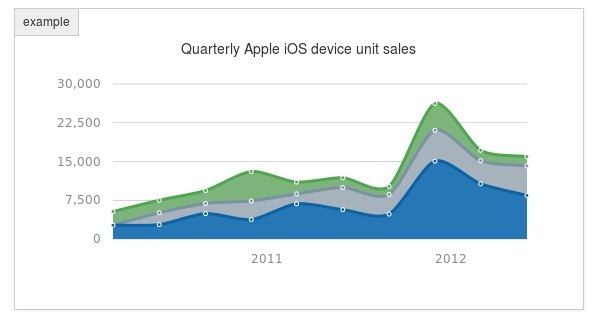
morris.js
Morris.js یک API بسیار ساده برای ترسیم خط ، نوار ، منطقه و نمودارهای پیراشکی است.
سایت اینترنتی:
https://morrisjs.github.io/morris.js/دسته بندی ها
گزینه های دیگر برای morris.js برای Self-Hosted
72
D3.js
D3.js یک کتابخانه جاوا اسکریپت برای دستکاری اسناد بر اساس داده ها است.D3 به شما کمک می کند تا داده ها را با استفاده از HTML ، SVG و CSS زنده کنید..
- نرم افزار رایگان
- Web
- Self-Hosted
21
Chart.js
نمودارهای سمت مشتری آسان و شی گرا برای طراحان و توسعه دهندگان.
- نرم افزار رایگان
- Self-Hosted
17
Highcharts
Highcharts یک کتابخانه نمودار است که به زبان جاوا اسکریپت خالص نوشته شده است ، و راهی آسان برای اضافه کردن نمودارهای تعاملی به وب سایت یا برنامه وب شما ارائه می دهد.
- برنامه شخصی رایگان
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
کتابخانه نمودار JavaScript (HTML5) قابل انعطاف ، متقابل و مرورگر که به شما امکان می دهد نوار تعاملی ، پای ، خط ، اسپلین ، منطقه ، گانت ، سهام و سایر نمودارها ، نقشه ها و داشبورد را ایجاد کنید ، با به روزرسانی های زمان واقعی و چند-سطح مته سقوط.
4
3
Frappé Charts
Frappé Charts یک کتابخانه نمودار مدرن ساده ، پاسخگو و مدرن برای وب با وابستگی های صفر و اندازه پرونده تقریباً 15k gzipped است.
- نرم افزار رایگان
- Self-Hosted
2
uvCharts
uvCharts یک کتابخانه ساده اما قدرتمند JavaScript Charting است که با استفاده از D3.js.FEATURESSimple- ساده برای یادگیری و استفاده- قوی و قدرتمند ساخته شده است
- نرم افزار رایگان
- Self-Hosted
0
Smoothie Charts
Smoothie Charts یک کتابخانه چارتری واقعاً کوچک است که برای داده های پخش مستقیم طراحی شده است.
- نرم افزار رایگان
- Self-Hosted
0
Ember Charts
Ember Charts یک کتابخانه نمودار است که با چارچوب Ember.js و d3.js ساخته شده است.این شامل سری های زمانی ، نوار ، پای ، و نمودارهای پراکندگی است که به راحتی قابل گسترش و تغییر هستند.
- نرم افزار رایگان
- Self-Hosted
0
Chartkick
نمودارهای جاوا اسکریپت زیبا با یک خط روبی ایجاد کنید.بیشتر با کتابخانه های نمودار نبرد!با ریل ، سیناترا و بیشتر مرورگرها (از جمله اینترنت اکسپلورر 6) کار می کند. ویژگی ها
- نرم افزار رایگان
- Self-Hosted
- Ruby
0
Recharts
Recharts ادغام نمودارها را در برنامه React خود آسان می کند. ویژگی ها: با قرار دادن سریع - نمودارهای خود را با اجزای React جدا شده و قابل استفاده مجدد بسازید.
- نرم افزار رایگان
- D3.js | Data-Driven Documents
- Self-Hosted
- React