0
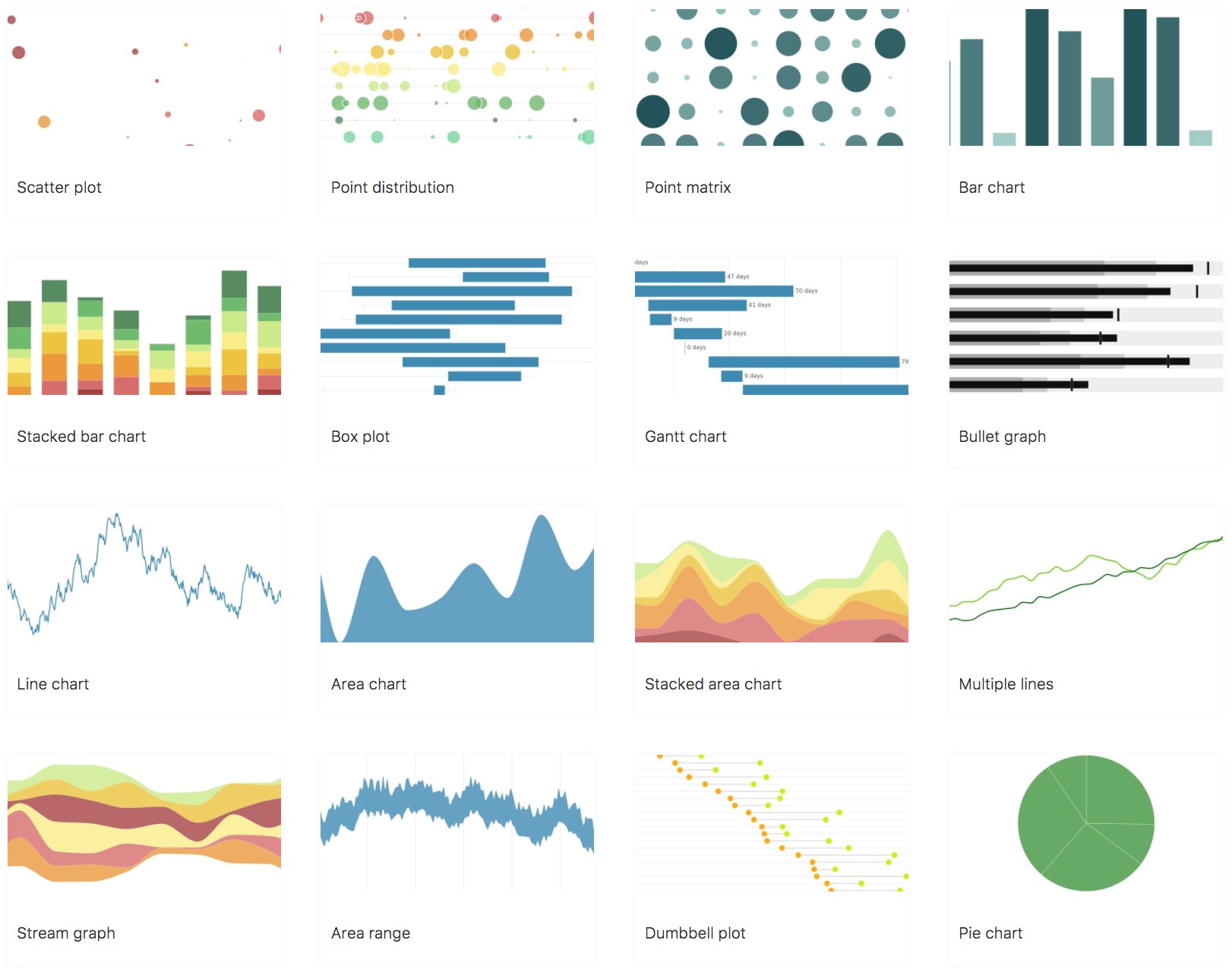
picasso.js
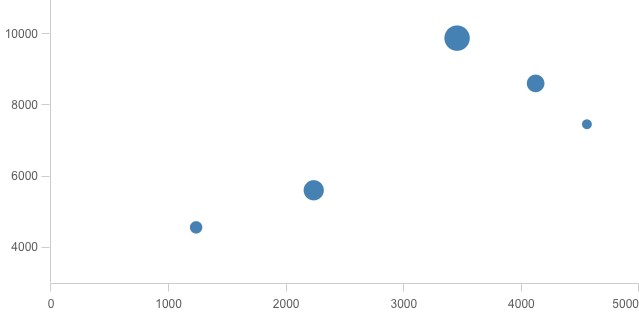
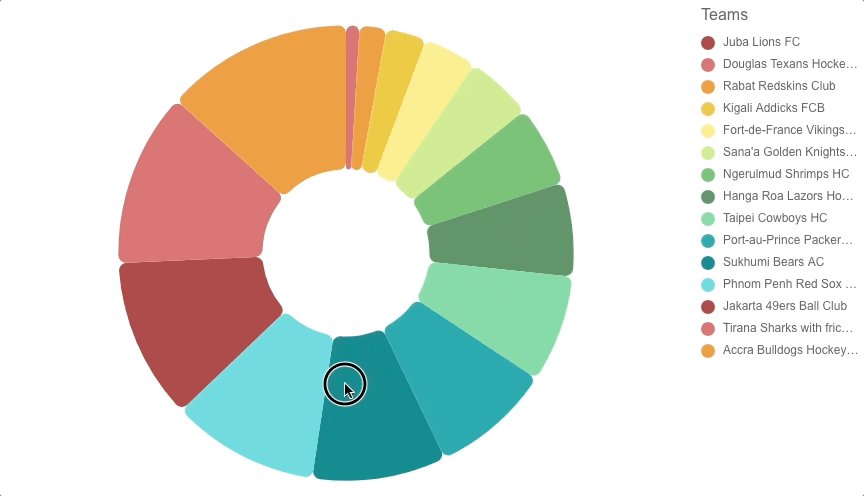
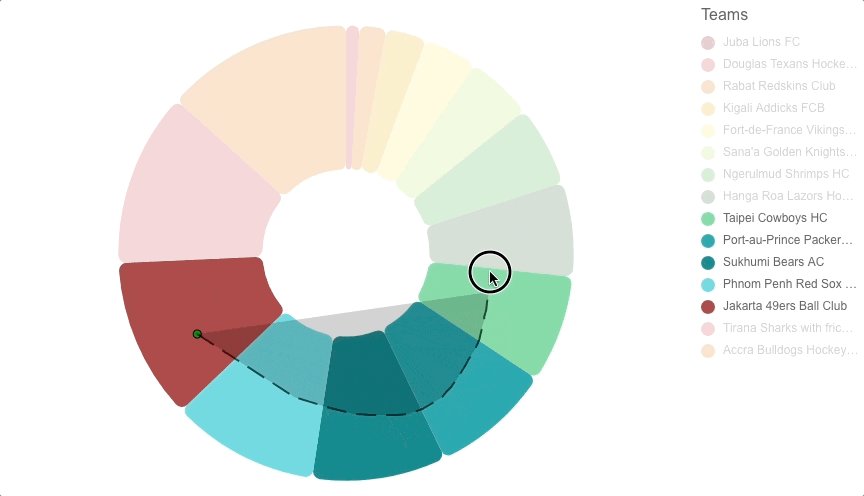
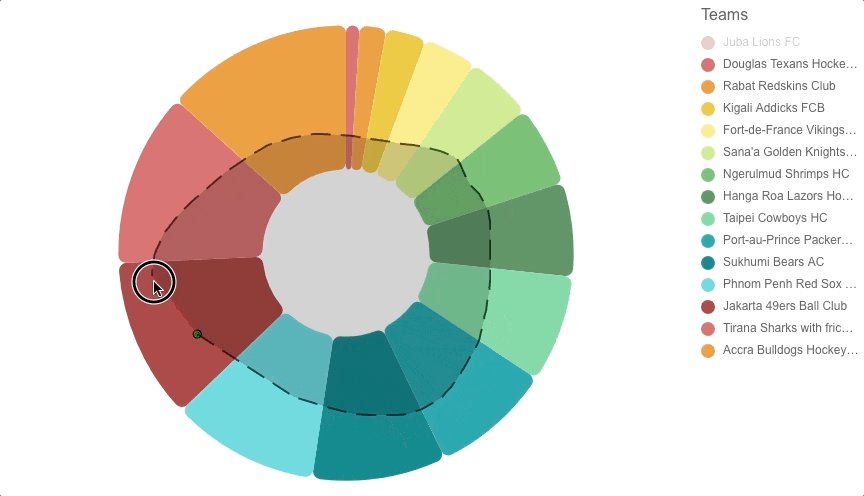
داده های خود را به یک شاهکار بصری تبدیل کنید اجزاء در picasso.js اجزاء بلوک های ساختاری بصری هستند که نمودار را تشکیل می دهند ، با ترکیب آنها به اشکال مختلف ، تقریباً می توانید هر نمودار ایجاد کنید.برای مثال ، یک نمودار نوار ، از یک لایه میله ای ، یک محور مداوم و گسسته تشکیل شده است.یک لایه خط اضافه کنید و یک نمودار دسته کوچک موسیقی جاز دارید.می خواهید یک نمودار خط با چهار محور؟- مشکلی نیست.picasso.js قابل توسعه است picasso.js یک سیستم افزونه را فراهم می کند که قابلیت های موجود را آسان می کند - می توانید اجزای سفارشی را که با موارد موجود خوب بازی می کنند ، ثبت کنید و از آنها استفاده کنید ، یک موضوع جدید ایجاد کنید ، تجزیه و تحلیل داده های خود را ارائه دهید یا حتی ثبت نام کنیدارائه دهنده سفارشی که خروجی گرافیک طراحی شده است.picasso.js برای بسیاری از کارکردهای خود از D3.js استفاده می کند و تلاش می کند تا جامعه D3 روشی را برای استفاده مجدد و به راحتی ادغام کار خود در picasso.js فراهم کند .... تعاملی به غیر از الگوهای اساسی تعامل ، تعامل در قالبمسواک زدن و پیوند از خارج از جعبه فراهم شده است - دامنه ای را روی یک محور خطی بکشید تا تمام مقادیر موجود در آن محدوده را برجسته کنید ، ما از ابزار lasso برای برجسته کردن خوشه ای از نقاط استفاده می کنیم.سپس مقادیر برس می توانند به طور برنامه ای در یک نمودار دیگر مرتبط شوند و برجسته شوند.پاسخگو با استفاده از واحدهای نسبی و الگوریتم طرح بندی منحصر به فرد می توانیم از نمودارهای پاسخگو اطمینان حاصل کنیم.همان پیکربندی را می توان برای یک نمودار با اندازه کامل که حاوی جزئیات ، حاشیه نویسی ها و غیره است ، استفاده کرد ، همانطور که برای نسخه Sparkline وجود دارد - در صورت مناسب بودن ، قطعات به صورت خودکار تغییر اندازه یا حذف می شوند.تم زیبا نگاه بصری از برچسب ها ، خطوط ، اشکال ، پالت های رنگی و غیره همگی قابل تغییر هستند و فقط با تغییر چند متغیر پایه ای که باعث کنترل ظاهر و احساس در کل می شوند ، از جمله افزونه ها ، می توانید موضوع جدیدی ایجاد کنید.
سایت اینترنتی:
https://picassojs.comدسته بندی ها
گزینه های دیگر برای picasso.js برای Web
72
D3.js
D3.js یک کتابخانه جاوا اسکریپت برای دستکاری اسناد بر اساس داده ها است.D3 به شما کمک می کند تا داده ها را با استفاده از HTML ، SVG و CSS زنده کنید..
- نرم افزار رایگان
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS آسان برای استفاده از کتابخانه HTML5 و Javascript Charting است.این دستگاه در سراسر دستگاه هایی از جمله iPhone ، iPad ، Android ، Windows Phone ، Microsoft Surface ، دسک تاپ و غیره اجرا می شود.
- برنامه شخصی رایگان
- Web
26
22
Google Charts
Google Charts ابزاری بسیار ساده است که به شما امکان می دهد به راحتی نمودارهایی را از برخی داده ها تهیه کرده و آن را در یک صفحه وب قرار دهید.
- نرم افزار رایگان
- Web
17
AnyChart
کتابخانه نمودار JavaScript (HTML5) قابل انعطاف ، متقابل و مرورگر که به شما امکان می دهد نوار تعاملی ، پای ، خط ، اسپلین ، منطقه ، گانت ، سهام و سایر نمودارها ، نقشه ها و داشبورد را ایجاد کنید ، با به روزرسانی های زمان واقعی و چند-سطح مته سقوط.
17
Highcharts
Highcharts یک کتابخانه نمودار است که به زبان جاوا اسکریپت خالص نوشته شده است ، و راهی آسان برای اضافه کردن نمودارهای تعاملی به وب سایت یا برنامه وب شما ارائه می دهد.
- برنامه شخصی رایگان
- Web
- Self-Hosted
- Java Mobile
14
8
7
Chartist.js
Chartist.JS - نمودارهای پاسخگو ساده.ممکن است فکر کنید که این کتابخانه نمودار دیگری است.اما چارتیست
- نرم افزار رایگان
- Web
7