5
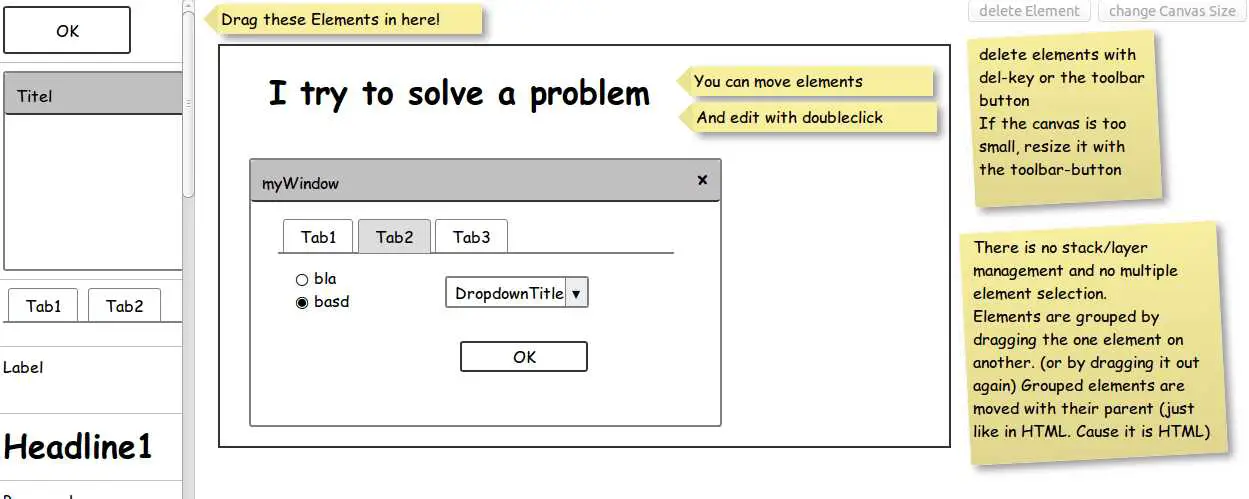
quickMockup
ابزار آنلاین برای ایجاد mockup در مرورگر.برای ذخیره پرونده (فقط html فقط برای مشاهده ، ذخیره کامل برای نسخه قابل ویرایش) یا صادر کردن به کدک برای مشاهده دیگران ، از عملکرد ذخیره مرورگر خود استفاده کنید.
- نرم افزار رایگان
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockup ابزاری ساده برای ایجاد مدل های ساده رابط ها و وب سایت ها است.این مبتنی بر HTML و جاوا اسکریپت است.USECASE از این ابزار برای ایجاد ارتباطات سریع رابط ها به منظور برقراری ارتباط ایده ها استفاده شده است.این نه برای مدل های کامل پیکسل و نه برای مدل های رابط پیچیده شامل چندین صفحه نمایش و عناصر داخلی.در حال حاضر گروه هدف طراحان تعامل / رابط یا توسعه دهندگان آگاه از طراحی هستند که در پروژه های منبع آزاد شرکت می کنند و نیاز به برقراری ارتباط ایده های خود را دارند.مسخره در این مورد هزار کلمه است.صرفه جویی فقط می توانید صفحه وب را با عملکرد ذخیره مرورگر خود ذخیره کنید (به عنوان مثال برای Firefox به اینجا مراجعه کنید).در کشویی در گفتگوی صرفه جویی ، می توانید چیزی مانند "صفحه کامل" و "فقط HTML" را انتخاب کنید.اگر "صفحه وب کامل" را ذخیره می کنید ، تعامل را حفظ می کنید (می توانید پرونده ها را پستی کنید ، آن را برای شخصی ارسال کنید و آن شخص فقط می تواند کار خود را ادامه دهد).اگر فقط HTML را ذخیره می کنید ، همچنان پرونده ای را در اختیار شما قرار می دهید که می توانید در هر مرورگری مشاهده کنید.شما همچنین می توانید با استفاده از ابزار دیگری که دوست دارید ، یک تصویر صفحه نمایش (در صورت آنکه مسخره کردن آن بیشتر باشد) انجام دهید.
سایت اینترنتی:
https://jdittrich.github.io/quickMockup/امکانات
دسته بندی ها
گزینه های دیگر برای quickMockup برای Google App Engine
1
MockFlow.com
MockFlow یک راه حل یک مرحله ای را برای کلیه نیازهای برنامه ریزی UI ارائه می دهد که شامل طرح های طراحی UI ، نقشه سایت ، اسناد و مصوبات طراحی می باشد.
- برنامه پرداخت شده
- Windows
- Mac
- Slack
- Trello
- Atlassian Stash
- Microsoft Office Suite
- Web
- Google App Engine