5
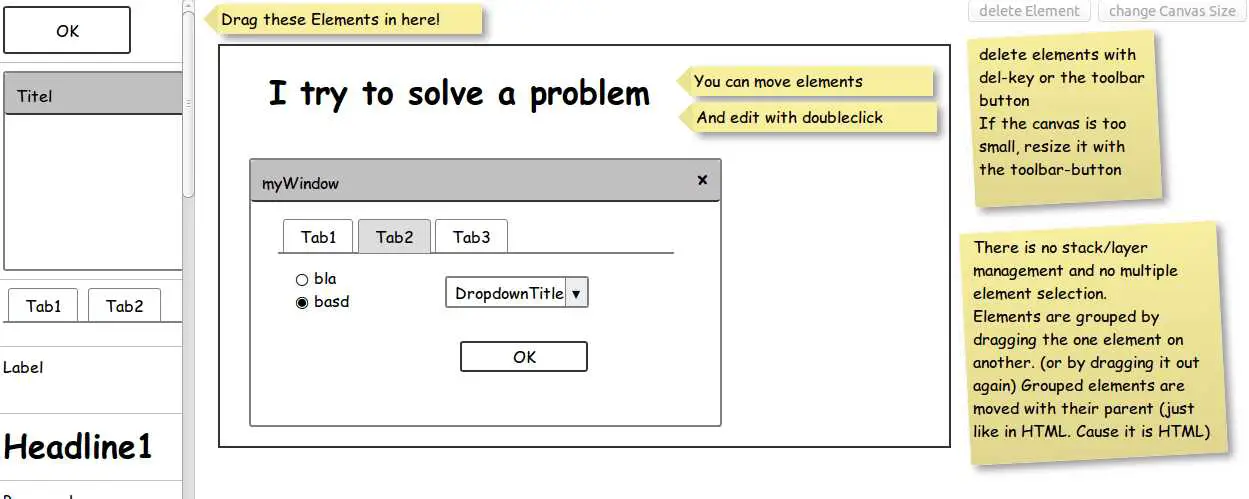
quickMockup
ابزار آنلاین برای ایجاد mockup در مرورگر.برای ذخیره پرونده (فقط html فقط برای مشاهده ، ذخیره کامل برای نسخه قابل ویرایش) یا صادر کردن به کدک برای مشاهده دیگران ، از عملکرد ذخیره مرورگر خود استفاده کنید.
- نرم افزار رایگان
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockup ابزاری ساده برای ایجاد مدل های ساده رابط ها و وب سایت ها است.این مبتنی بر HTML و جاوا اسکریپت است.USECASE از این ابزار برای ایجاد ارتباطات سریع رابط ها به منظور برقراری ارتباط ایده ها استفاده شده است.این نه برای مدل های کامل پیکسل و نه برای مدل های رابط پیچیده شامل چندین صفحه نمایش و عناصر داخلی.در حال حاضر گروه هدف طراحان تعامل / رابط یا توسعه دهندگان آگاه از طراحی هستند که در پروژه های منبع آزاد شرکت می کنند و نیاز به برقراری ارتباط ایده های خود را دارند.مسخره در این مورد هزار کلمه است.صرفه جویی فقط می توانید صفحه وب را با عملکرد ذخیره مرورگر خود ذخیره کنید (به عنوان مثال برای Firefox به اینجا مراجعه کنید).در کشویی در گفتگوی صرفه جویی ، می توانید چیزی مانند "صفحه کامل" و "فقط HTML" را انتخاب کنید.اگر "صفحه وب کامل" را ذخیره می کنید ، تعامل را حفظ می کنید (می توانید پرونده ها را پستی کنید ، آن را برای شخصی ارسال کنید و آن شخص فقط می تواند کار خود را ادامه دهد).اگر فقط HTML را ذخیره می کنید ، همچنان پرونده ای را در اختیار شما قرار می دهید که می توانید در هر مرورگری مشاهده کنید.شما همچنین می توانید با استفاده از ابزار دیگری که دوست دارید ، یک تصویر صفحه نمایش (در صورت آنکه مسخره کردن آن بیشتر باشد) انجام دهید.
سایت اینترنتی:
https://jdittrich.github.io/quickMockup/امکانات
دسته بندی ها
گزینه های quickMockup برای همه سیستم عامل های دارای مجوز
354
Pencil Project
مداد یک برنامه مستقل یا افزونه Firefox است که به شما امکان می دهد نمودارها یا مدلهای UI ایجاد کنید.این ویژگی همکاری / چند کاربره ندارد.
- نرم افزار رایگان
- PortableApps.com
- Windows
- Mac
- Linux
- Electron / Atom Shell
- Firefox
111
Balsamiq Wireframes
Balsamiq Wireframes ابزاری برای سرعت بالا و وفاداری UI با سرعت پایین است که تجسم تجربه طراحی بر روی یک دفترچه یادداشت یا تخته سفید را دارد ، اما با استفاده از رایانه. ویژگی ها
66
36
24
Marvel
بستر طراحی مشارکتی.Wireframe ، نمونه اولیه ، به صورت آنلاین طراحی کنید و مشخصات طراحی را در یک مکان ایجاد کنید.یا یکپارچه سازی با API ما ایجاد کنید.
19
12
Mockup Designer
Mockup Designer که با Backbone ، Backbone-LocalStorage و Html2Canvas ساخته شده است ، یک ابزار ساختاری بسیار آسان برای استفاده است که از حافظه محلی مرورگر شما به عنوان پس زمینه آن استفاده می کند.
- نرم افزار رایگان
- Web
- Self-Hosted
11
WireframeSketcher
WireframeSketcher ابزاری نرم افزاری است که به شما کمک می کند تا به سرعت در ایجاد وردهای فریم ، mockup ها و نمونه های اولیه برای برنامه های دسک تاپ ، وب و موبایل کمک کنید.
- برنامه پرداخت شده
10
Justinmind
Justinmind بهترین راه حل برای نمونه سازی هر برنامه وب یا موبایل است که می توانید در مورد آن فکر کنید.
10
9
Mockup Builder
ظرف مدت چند دقیقه نرم افزار یا برنامه وب سایت خود را طراحی کنید.Mockup Builder یک نگاه جدید برای حل مشکل قدیمی در نمونه سازی و به اشتراک گذاری طرح با مشتریان است.
- Freemium
- Web
7
7
4
Wired Designer
Wired Designer ابزاری است که با استفاده از مؤلفه های وب از کتابخانه Wired Elements ساخته شده است.این توسط نویسنده ساخته شده است.
- نرم افزار رایگان
- Web
- Self-Hosted
4
POP (Prototyping on Paper)
POP به شما کمک می کند نمونه اولیه تعاملی را با سهولت انجام دهید.اگر می توانید ترسیم کنید ، می توانید برنامه ها را طراحی کنید.گردش کار مسخره ای ساده است: 1 طراحی روی Paper2 گرفتن عکس
- نرم افزار رایگان
- iPad
- Android
- iPhone
- Android Tablet